Оглавление:
Статья последний раз была обновлена 27.07.2023
В этой статье мы расскажем о настройке целей «Яндекс.Метрики» в Google Tag Manager (GTM). Вначале ответим на самый популярный вопрос:
Зачем настраивать «Метрику» через диспетчер тегов от «Гугл», если можно сделать все напрямую?
Преимущества настройки «Яндекс.Метрики» при помощи GTM
- Гостевой доступ. К аккаунту для просмотра настроек легко подключить сторонних специалистов без возможности изменения параметров.
- Автоматизированный функционал. Диспетчер запрашивает от пользователя минимум информации. Базовые скрипты настраиваются в 2–4 шага.
- Универсальность. При помощи GTM можно объединить не только «Метрику» и GA, но и многие другие сервисы (Marin, AdAdvisor, Crazy Egg, Hotjar, K 50, DoubleClick, Adometry, Awin, AB TASTY и пр.).
- Простота настройки. Вносить изменения в исходный код сайта не придется.
Настройку лучше всего начинать сразу после регистрации в «Яндекс.Метрике» и получения кода счетчика. Итак, приступим.
Этап 1. Регистрация в GTM и настройка диспетчера
Чтобы получить доступ к GTM, зарегистрируйте аккаунт в Google-почте, залогиньтесь и перейдите по ссылке https://tagmanager.google.com. Вы попадете на страницу настройки аккаунта. Введите название вашей компании и нажмите на кнопку «Далее».

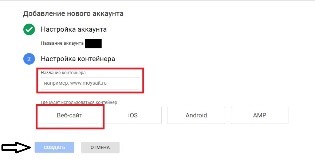
После этого вы перейдете к настройке контейнера. Введите URL главной страницы сайта, выберите «Веб-сайт» и нажмите на кнопку «Создать».

Примите условия лицензионного соглашения. После этого вы получите коды, которые нужно будет разместить на страницах сайта. Сделайте все согласно инструкции.
Настройка GTM завершена. Идем дальше. Чтобы вы понимали, что вообще происходит, дадим определения основным терминам, связанным с диспетчером тегов «Гугл».
- Тег. Это основной объект в GTM. Представляет собой код, который выполняется при загрузке страницы или при взаимодействии пользователя с ее элементами. Основное предназначение тегов — передача данных сторонним сервисам.
Обратите внимание! При настройке тегов в GTM коды добавляются на сайт автоматически. Вручную это делать не придется.
- Триггер. Это условие, которое может оказаться истинным или ложным в зависимости от фактического значения переменной. Оно определяет, сработает тег или нет.
- Переменная. Один из параметров триггера. При загрузке страницы или выполнении пользователем определенного действия фактическое значение переменной сравнивается с заданным в триггере. В результате определяется, будет ли триггер истинным (true) или ложным (false).
Теперь о том, как продолжается настройка целей «Яндекс.Метрики» в GTM.
Этап 2. Установка счетчика «Яндекс.Метрики» на страницы сайта при помощи GTM
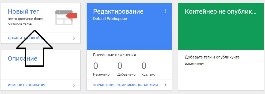
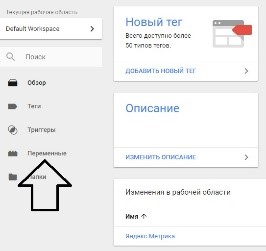
Чтобы установить код счетчика «Метрики» на все страницы сайта, нужно создать тег. Для этого на главной странице с настройками GTM нажмите на «Новый тег».

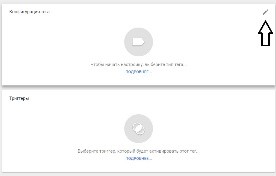
Для настройки тега нажмите на иконку карандаша.

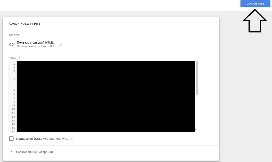
Выберите тип тега — «Пользовательский HTML».

Появится окно для ввода кода.
<script src="https://mc.yandex.ru/metrika/watch.js" type="text/javascript"></script>
<script type="text/javascript">
var yaCounterXXXXXX = new Ya.Metrika({
id: XXXXXX[, <параметры инициализации>]
});
</script>
Вставьте приведенный выше код в текстовое поле «HTML» (замените XXXXXX на номер вашего счетчика и укажите параметры инициализации) в конфигурации тега GTM и нажмите на кнопку «Сохранить».

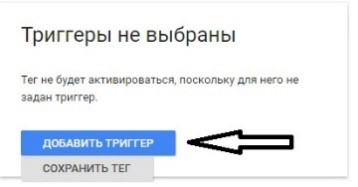
В появившемся диалоговом окне сразу же нажмите «Добавить триггер».

Триггер, который нужен для срабатывания «Метрики», уже задан по умолчанию. Просто кликните по строчке.

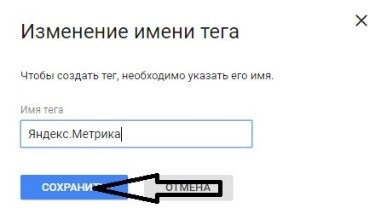
Сохраните изменения. Появится диалоговое окно. Присвойте тегу имя и нажмите на кнопку «Сохранить».

После этого тег появится в списке на главной странице настроек. Убедитесь, что все работает, в «Предварительном просмотре» и нажмите на кнопку «Отправить». На этом все — «Яндекс. Метрика» установлена на сайт.
Как видите, ничего сложного. Теперь нужно активировать переменные.
Этап 3. Активация переменных в GTM
Для настройки цели «Яндекс.Метрики» на нажатие кнопки в GTM (инструкция будет ниже) нужно активировать переменную Click Classes. Чтобы это сделать, действуйте так:
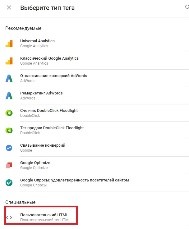
В главном меню GTM выберите пункт «Переменные».

Нажмите «Настроить».

В подразделе «Клики» «Конфигурации встроенных переменных» активируйте чек-бокс «Click Classes» и закройте окно настройки.

Переменная добавится в список.

Этап 4. Настройка целей «Яндекс.Метрики» в GTM
Для примера рассмотрим настройку цели «Яндекс.Метрики» на нажатие кнопки в GTM.
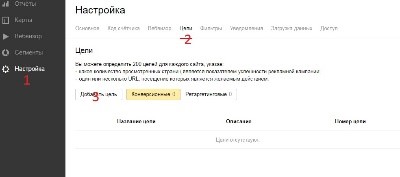
Вначале нужно создать цель в «Метрике». Для этого откройте ее в браузере. Выберите пункт меню «Настройка», перейдите в раздел «Цели» и нажмите на кнопку «Добавить Цель».

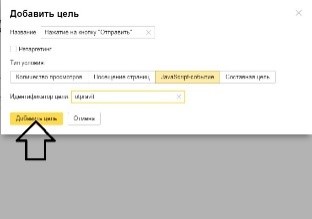
Появится окно настройки цели. Введите ее название, выберите «JavaScript-событие», придумайте уникальный идентификатор (на латинице) и нажмите на кнопку «Добавить цель».

Цель появится в списке. Перейдите в GTM. Создайте тег. Тип — «Пользовательский HTML». В текстовое поле введите следующий HTML-код:
<script>
yaCounterХХХХХХХХ.reachGoal('otpravit');
</script>
Вместо ХХХХХХХХ вставьте номер вашего счетчика «Яндекс.Метрики». Должно получиться так:

После сохранения данных добавьте триггер. Нажмите на кнопку «+».

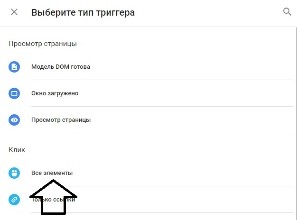
В появившемся окне настройки кликните иконку карандаша и выберите тип триггера — «Все элементы».

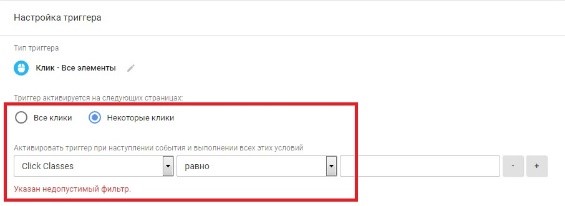
Появится окно детальной настройки. Отметьте «Некоторые клики» и выберите условия, как показано ниже.

Теперь нужно ввести значение переменной Click Classes, при котором триггер будет принимать значение true, что приведет к инициализации кода тега. Для этого необходимо узнать класс кнопки, нажатия на которую будут фиксироваться.
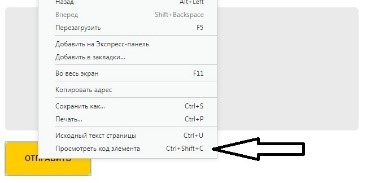
Перейдите на сайт, найдите элемент, кликните по нему правой клавишей мыши и в контекстном меню выберите «Просмотреть код элемента».

Откроется консоль браузера, в которой будет подсвечен код кнопки. Из него нужно извлечь класс элемента. Найдите class=»…». Скопируйте код, размещенный между кавычками, вставьте его в незаполненное текстовое поле настройки триггера и нажмите на кнопку «Сохранить».

Присвойте триггеру и тегу имена, сохраните изменения, удостоверьтесь в том, что все работает в режиме предпросмотра, и нажмите кнопку «Отправить» на главной странице GTM.
На этом все. Вы настроили цель «Яндекс. Метрики» в диспетчере тегов «Гугл».
В заключение
Как видите, ничего сложного. По такому же принципу происходит настройка всех целей «Яндекс.Метрики» в GTM.
- Создаем цель в «Метрике».
- При настройке тега вставляем в текстовое поле код формата
<script>
yaCounterХХХХХХХХ.reachGoal('идентификатор_цели');
</script>.
- Настраиваем триггер.
Изучайте переменные и экспериментируйте с иными целями.
- Как узнать IP-адрес по MAC-адресу - 07.04.2023
- Пинг проходит, а страницы в браузере не открываются - 07.04.2023
- Что если сайт пингуется «извне», но не открывается из под «локалки»? - 07.04.2023
