Статья последний раз была обновлена 02.07.2024
Современная фронтенд-разработка обросла целым зоопарком технологий, многие из которых не привносят ничего принципиального, а лишь отличаются по некоторым незначительным характеристикам. Внезапно выяснилось, что Gulp быстрее Grunt, а Webpack еще лучше. Параллельно тоже самое произошло с CSS-препроцессорами.
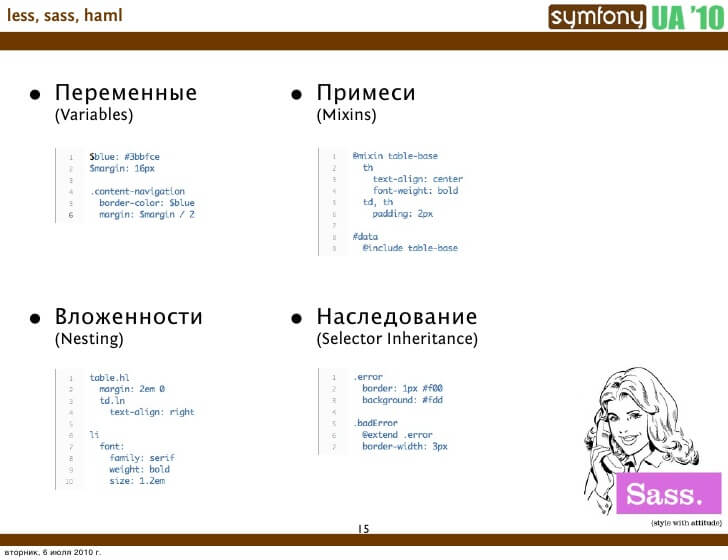
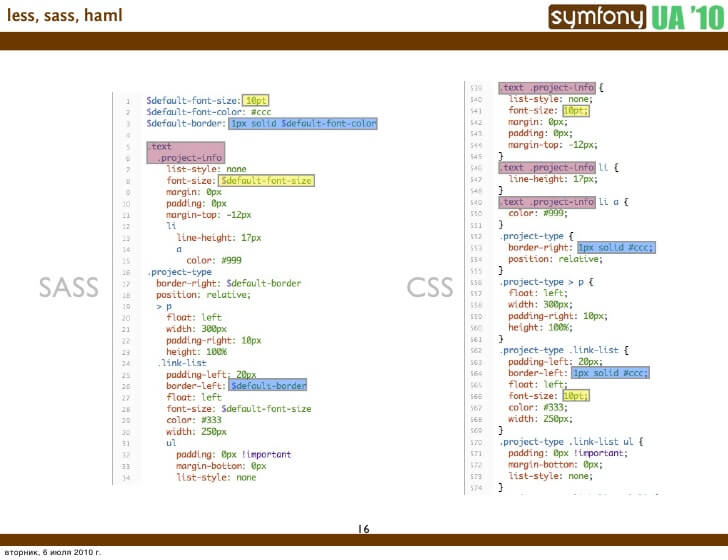
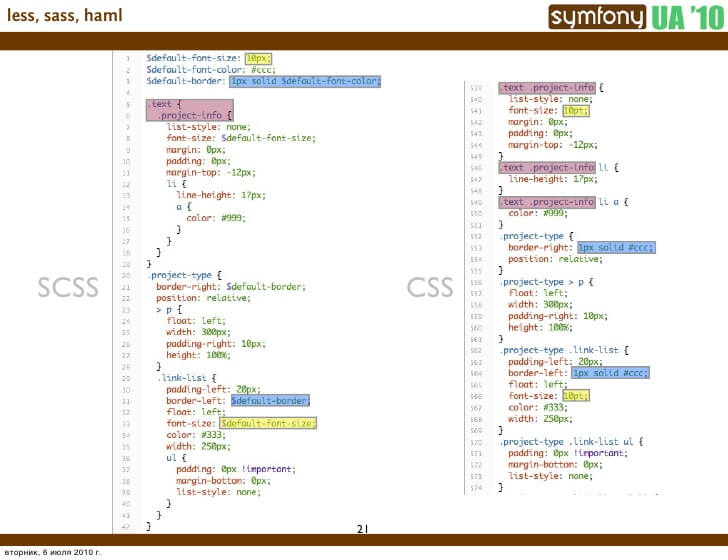
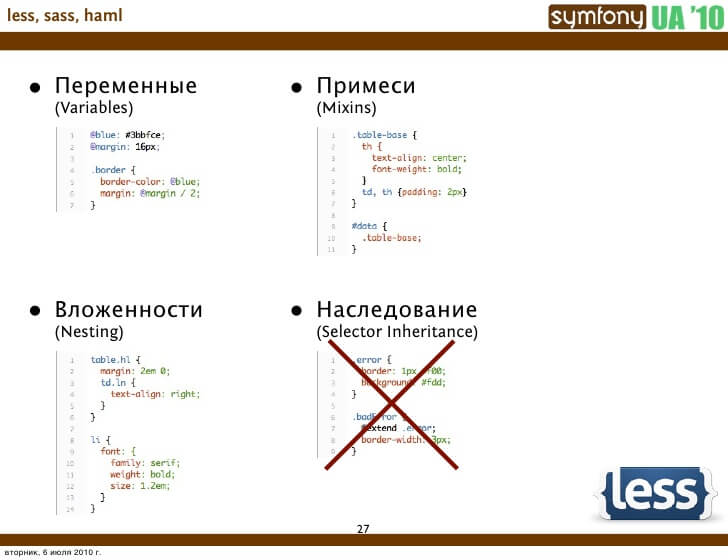
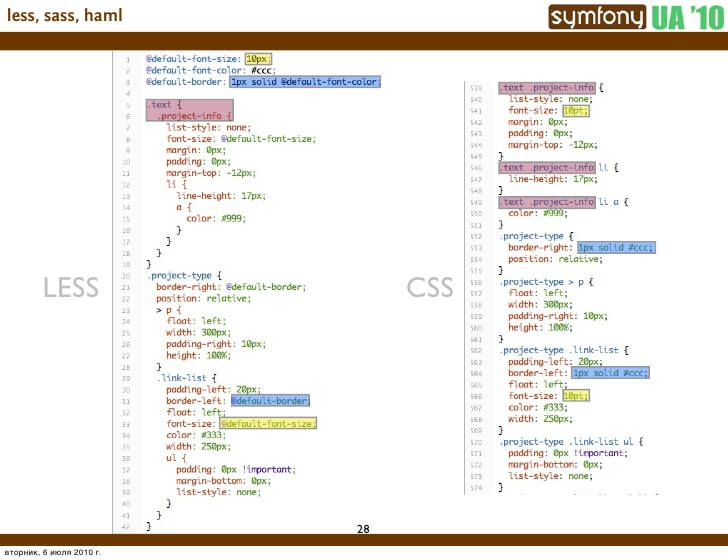
Сперва всем не понравилась сложность и навороченность SASS, его признали устаревшим и перешли на SCSS, потом в разных широких кругах и он был признан избыточным, на его место пришел более простой в понимании и освоении LESS. Теперь все системы сосуществуют одномоментно и никто их особо не выделяет. Разные CSS-фреймворки базируются на разных CSS-препроцессорах и знать их особенности нужно любому фронтендщику.
С одной стороны все это говорит о развитии популярных технологий с низким порогом вхождения, а с другой стороны о том, что у фронтенд-евангелистов просто идет огонь из ж0пы.
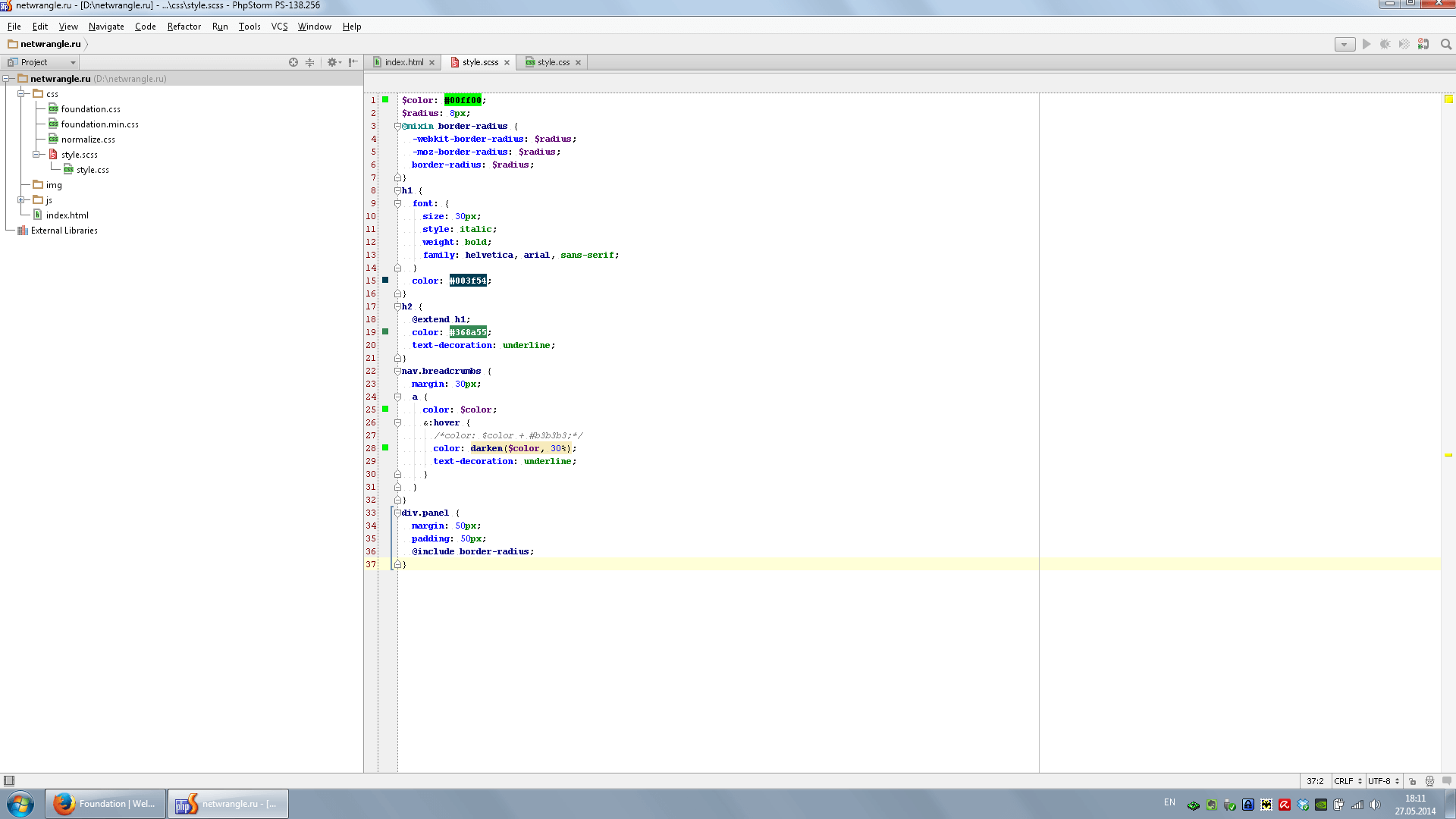
Пример использования SCSS в PhpStorm.
- Переадресация домена на другой домен - 08.08.2023
- Как установить и удалить GNOME? - 31.07.2023
- Как узнать, какие поисковые запросы ведут на конкретную страницу сайта? - 29.06.2023