Оглавление:
- 1 Настройка сетевого интерфейса веб-сервера на убунту
- 2 Настройка пользователей веб-сервера на убунту
- 3 Настройка каталогов веб-сервера на убунту
- 4 Устанавливаем Apache
- 5 Устанавливаем Nginx
- 6 Реальный домен и проброс портов
- 7 Настраиваем HTTPS
- 8 Устанавливаем PHP 8 в режиме FastCGI
- 9 Устанавливаем MySQL и средства администрирования
- 10 Устанавливаем Fail2ban для защиты SSH
- 11 Про FTP
- 12 Устанавливаем Redis
- 13 Эпилог
Статья последний раз была обновлена 27.05.2025
Установка веб-сервера на Ubuntu в узком понимании — это «накатить» Apache или Nginx, мы же будем создавать production-сервер внутри локальной сети (за NAT), на котором можно будет размещать реальные данные. У вас должен быть «белый» IP от провайдера, вопросы обхода этого требования в статье рассматриваться не будут, чтобы не перегружать материал этими частностями. За основу возьмем новейший на сегодняшний день LTS-дистрибутив Ubuntu Server 24.04.1. Отчасти все это применимо и для создания стека LAMP.
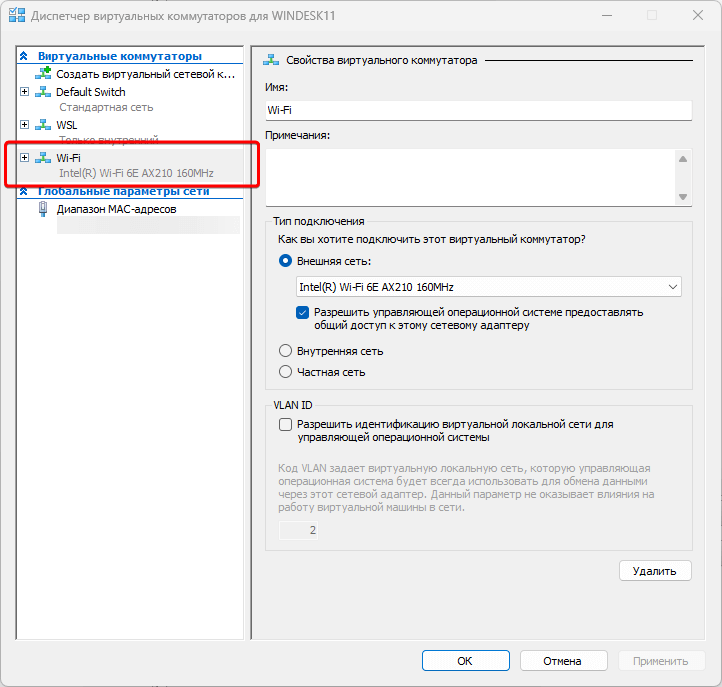
✅ Важный момент. Если вы будете эксперементировать в гипервизоре, то для получения IP-адреса в локальной сети надо создать внешний виртуальный сетевой коммутатор, который позволит виртуальной машине использовать ваш физический сетевой контроллер. Мой пример на Hyper-V:
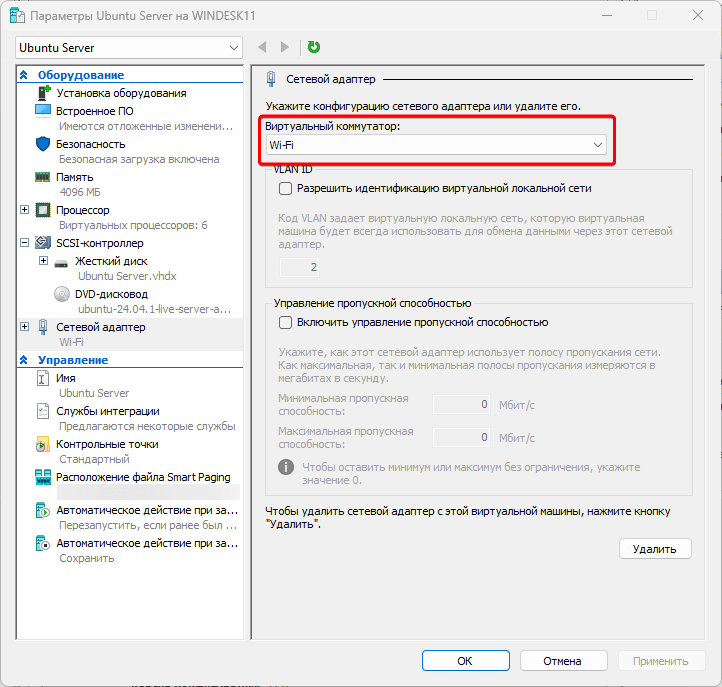
Следом нужно настроить на использование этого коммутатора сетевой адаптер будущего сервера:
В том случае если у вас отдельно стоящая «железка», тогда надо создать загрузочную флешку с дистрибутивом Ubuntu (Live USB). Я рекомендую для этих целей использовать бесплатную программу balenaEtcher.
Настройка сетевого интерфейса веб-сервера на убунту
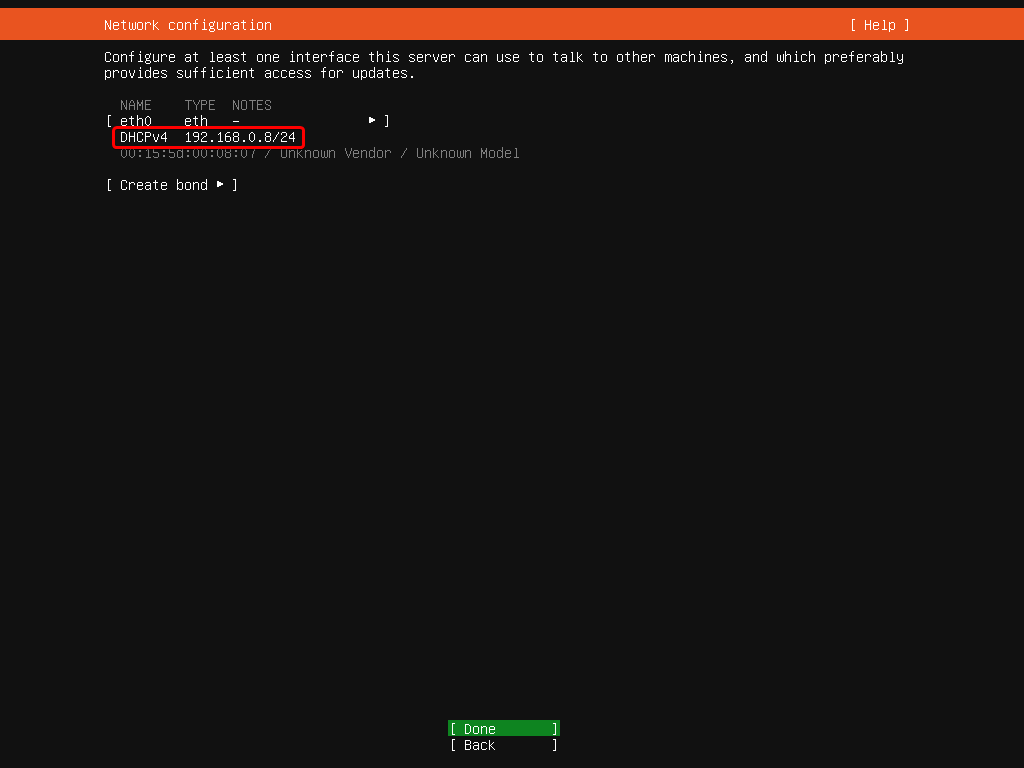
Процесс установки ОС я описывать не буду, заострю внимание только на сетевых настройках. Уже в процессе установки системы маршрутизатор выдал моему серверу внутренний IP-адрес по DHCP.
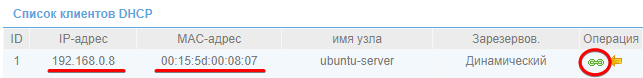
Рекомендую сразу же закрепить этот адрес за сервером, по MAC-идентификатору на вашем маршрутизаторе (роутере), чтобы не настраивать его впоследствии через netplan в Ubuntu (нововведение, кажется, с LTS-версии 18.04). На моем роутере это можно сделать просто нажав на 1 кнопку, и сервер получит сетевые реквизиты уже на стадии установки OS. Естественно, с этого момента на самом сервере уже будет доступ в Интернет.
Я думаю не нужно объяснять, зачем серверу статический (фиксированный) IP в локальной сети, ведь в последствии мы будем настраивать проброс портов с внешнего IP на внутренний IP сервера средствами маршрутизатора, оба этих адреса должны быть неизменными. И да, ваш внешний IP должен быть «белым», часто эта услуга заказывается у провайдеров отдельно, благо за символическую плату.
В организациях, где за маршрутизацию отвечают полноценные Linux-сервера, все это настраивается через демон rinetd и утилиту iptables, которая управляет брандмауэром, встроенным в ядро Linux.
Если вашей целью является настройка LAMP, то пробрасывать порты не обязательно, сайты запущенные на сервере будут работать по внутреннему адресу, при условии настройки сопоставлений в файле hosts.
❌ Это можно пропустить. Не забываем поставить крестик в интерфейсе инсталлятора для установки OpenSSH сервера, чтобы подключаться к серверу по ssh. Описывать этот процесс я не буду. Логично предположить, что к серверу будет прямой доступ, хотя бы на период установки и первичной настройки.
Настройка пользователей веб-сервера на убунту
Если вам нужен именно root, тогда ему необходимо задать пароль через passwd:
sudo passwd root
Хотя все операции по установке можно проводить повышая права через:
sudo {имя_вашего_пользователя}
Хорошим практическим советом считается создание отдельных пользователей для каждого сайта!
В рамках обеспечения безопасности сервера часто меняют любые дефолтные положения, например каталог с сайтом переносится в домашний каталог пользователя, также можно сменить расположение самого домашнего каталога пользователя. Рассмотреть все варианты в рамках одной статьи просто нереально, это дело опыта.
При установке системы я создал пользователя demeter и задал ему пароль, а для сайта я создам пользователя lassie. Вводим команду и придумываем пароль:
sudo adduser lassie
Настройка каталогов веб-сервера на убунту
Переключимся на этого пользователя, создадим нужные нам каталоги и установим права на них, выполнив последовательно следующие команды:
su lassie mkdir /home/lassie/web mkdir /home/lassie/web/yoursite.ru mkdir /home/lassie/web/yoursite.ru/logs mkdir /home/lassie/web/yoursite.ru/private mkdir /home/lassie/web/yoursite.ru/public_html chmod 751 /home/lassie/web/yoursite.ru/public_html chmod 751 /home/lassie/web/yoursite.ru/private chmod 551 /home/lassie/web/yoursite.ru/logs chmod 551 /home/lassie/web/yoursite.ru chmod 751 /home/lassie/web
❌ Это можно пропустить. Пользователь lassie не вписан в sudoers и не входит в группу sudo, из него нужно выйти через exit, чтобы вернуться к нашему «изначальному» пользователю (у меня demeter), с которого и будут устанавливаться основные компоненты сервера. Я может и кэп, но так понятнее всем)
Теперь все готово для установки основных компонентов веб-сервера!
Устанавливаем Apache
Установка
Из стандартных репозиториев устанавливаем этот web-сервер, который необходим для нормального функционирования основных CMS (я буду использовать WordPress), в частности необходим для поддержки синтаксиса конфига .htaccess:
sudo apt update sudo apt install apache2 libapache2-mpm-itk
Теперь проверим статус этого демона:
sudo systemctl status apache2
В адресную строку браузера можно вписать IP-адрес сервера и увидеть приветственную страницу web-сервера Apache.
Ограничим доступ к каталогу по умолчанию для этого web-сервера:
sudo chmod 400 /var/www/html
Настройка
Подключим полезные модули apache mod_rewrite и mod_remoteip (для связи с nginx), отключим бесполезные mod_status и mod_deflate (сжатие у нас будет в nginx):
sudo a2enmod rewrite sudo a2enmod remoteip sudo a2dismod status sudo a2dismod deflate
Модуль remoteip нужно настроить:
sudo touch /etc/apache2/conf-available/remoteip.conf sudo echo "RemoteIPHeader X-Forwarded-For" > /etc/apache2/conf-available/remoteip.conf ; echo "RemoteIPTrustedProxy 127.0.0.1" >> /etc/apache2/conf-available/remoteip.conf sudo a2enconf remoteip
Опционально не помешало бы настроить уже существующий модуль security. Я мог бы использовать утилиту sed или awk, но ваш конфиг может отличаться от дефолтного, поэтому проще запустить любой тектовый редактор и внести изменения. Я использую mcedit:
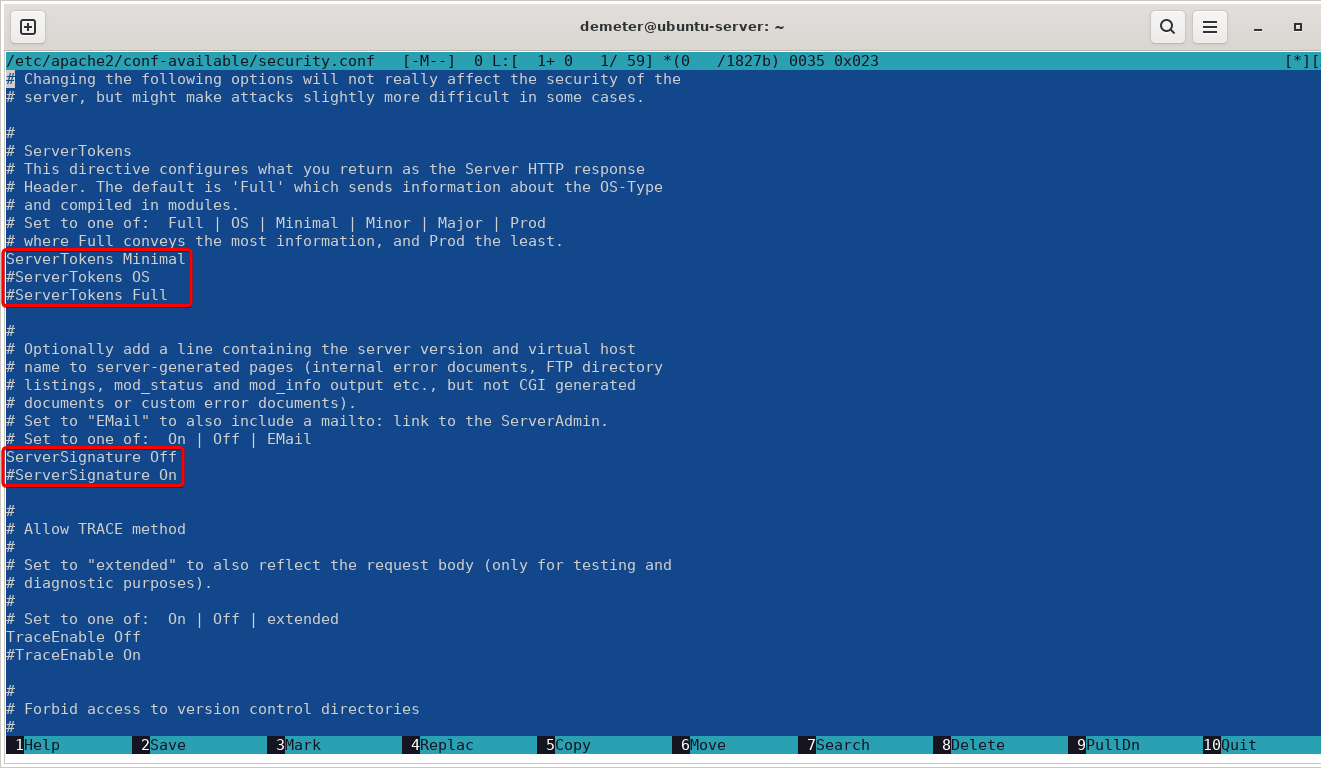
sudo mcedit /etc/apache2/conf-available/security.conf
Вносим правки как на скрине:
Теперь сервер будет сообщать минимум информации о себе.
Конфиг апача расположен вот тут: /etc/apache2/apache2.conf. Я предлагаю внести небольшие изменения, обратите внимание в какие директивы я внес изменения и что добавил (можете почитать об этом отдельно). Мой вариант полностью в файле >>
Как вы уже поняли, мы будем настраивать apache в связке с nginx! Nginx — как frontend и Apache — как backend.
✅ Важный момент. После внесения любых изменений в конфигурационные файлы apache, необходимо перезапустить этот демон для «принятия» изменений. Я делаю это только сейчас, но можно после каждого этапа:
sudo systemctl reload apache2
Настройка виртуальных хостов
Для начала обратимся к файлу /etc/apache2/ports.conf. Его дефолтный вид:
# If you just change the port or add more ports here, you will likely also # have to change the VirtualHost statement in # /etc/apache2/sites-enabled/000-default.conf Listen 80 <IfModule ssl_module> Listen 443 </IfModule> <IfModule mod_gnutls.c> Listen 443 </IfModule>
Исходные:
- на сервере у нас будет 1 сайт,
- на 80 порут будет висеть nginx (на фронте),
- 443 порт тоже будет прослушиваться nginx.
Поэтому меняем так:
# If you just change the port or add more ports here, you will likely also # have to change the VirtualHost statement in # /etc/apache2/sites-enabled/000-default.conf Listen 8081 #<IfModule ssl_module> # Listen 443 #</IfModule> #<IfModule mod_gnutls.c> # Listen 443 #</IfModule>
Я не указываю IP локалхоста в таком виде — 127.0.0.1:8081, потому что внес соответствующие изменения в конце конфига апача, чтобы устранить ошибку AH00558. Если у вас такой ошибки при запуске апача не было, то это не меняет сути дела, все будет работать по моему мануалу.
❌ Это можно пропустить. Если в будущем у вас будет несколько сайтов на сервере, то к одной записи в файле ports.conf добавится Listen 8082 и т. д. В этом случае порт 8082 прописывается и в новом конфиге VirtualHost для сервера apache, а вот в аналогичном конфиге для сервера nginx всегда нужно указывать стандартный 80 порт.
Теперь создадим наш VirtualHost. О различных вариантах создания хостов на web-сервере Apache 2.4 описано в официальном мануале >>
Приступим:
sudo touch /etc/apache2/sites-available/lassie.conf
Поместим во вновь созданный конфиг следующее содержимое:
<VirtualHost *:8081> ServerName yoursite.ru ServerAlias www.yoursite.ru ServerAdmin admin@yoursite.ru AssignUserId lassie lassie DocumentRoot /home/lassie/web/yoursite.ru/public_html ErrorLog /home/lassie/web/yoursite.ru/logs/apache2.error.log CustomLog /home/lassie/web/yoursite.ru/logs/apache2.bytes bytes CustomLog /home/lassie/web/yoursite.ru/logs/apache2.access.log combined <IfModule mod_dir.c> DirectoryIndex index.php index.html </IfModule> <Directory /home/lassie/web/yoursite.ru/public_html> AllowOverride All Options -Includes -Indexes +ExecCGI +FollowSymLinks Require all granted </Directory> </VirtualHost>
Теперь добавляем сайт и снова перезапускаем апач:
sudo a2ensite lassie sudo systemctl reload apache2
❌ Это можно пропустить. Апач можно явно перезапустить (команда reload только применяет новый конфиг), а потом еще и проверить его статус:
sudo systemctl restart apache2 sudo systemctl status apache2 --no-pager
Чтобы увидеть результат в браузере, создадим в папке с сайтом индексный файл от имени пользователя lassie:
su lassie touch /home/lassie/web/yoursite.ru/public_html/index.html
Теперь наполним этот файл следующим содержимым:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Site Lassie</title> </head> <body> <p>Hello!</p> </body> </html>
В своем файле hosts я добавил запись 192.168.0.8 yoursite.ru, теперь браузер будет перенаправлять этот несуществующий домен на мой сервер в виртуалке. Можно вбивать в адресную строку как http://192.168.0.8:8081, так и http://yoursite.ru. Шифрованный протокол еще не настроен!
Устанавливаем Nginx
Установка
sudo apt install nginx
Проверим статус демона:
sudo systemctl status nginx
Кстати, у меня оба сервера встали в автозагрузку по умолчанию, но если этого не произошло поможет:
sudo systemctl enable {нужный_сервер}
Ограничим доступ к каталогу по умолчанию и для этого web-сервера:
sudo chmod 400 /usr/share/nginx/html
Настройка
Конфигурационный файл nginx находится тут: /etc/nginx/nginx.conf.
Найдите в секции hhtp раздел Basic Settings. Я предлагаю внести следующие изменения (изменить существующие или добавить новые директивы):
sendfile on; tcp_nopush on; types_hash_max_size 2048; client_header_timeout 1m; client_body_timeout 1m; client_header_buffer_size 2k; client_body_buffer_size 256k; client_max_body_size 512m; large_client_header_buffers 4 8k; send_timeout 30; keepalive_timeout 60 60; reset_timedout_connection on; server_tokens off; server_name_in_redirect off; server_names_hash_max_size 512; server_names_hash_bucket_size 512;
В свое время я исследовал каждый параметр для своих нужд, вы же можете получить свой опыт, ибо спорные моменты будут всегда, идеального варианта не существует, даже дефолтный конфиг не всем подходит.
Теперь обратим внимание на раздел Gzip Settings, его нужно привести к виду:
gzip on; # gzip_vary on; gzip_proxied any; gzip_comp_level 5; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
Чем выше уровень сжатия, тем выше будет нагрузка на CPU сервера, поэтому лучше не повышать уровень больше 5.
Проверим конфиг и перезапустим web-сервер:
sudo nginx -t sudo systemctl restart nginx
Настройка виртуальных хостов
Создаем конфиг-файл виртуалхоста в нужном месте:
sudo touch /etc/nginx/sites-available/lassie.conf
Записываем это содержимое во вновь созданный файл:
server {
listen 80;
server_name yoursite.ru;
error_log /home/lassie/web/yoursite.ru/logs/nginx.error.log error;
location / {
proxy_pass http://127.0.0.1:8081;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location ~* ^.+\.(jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpeg|avi|zip|gz|bz2|rar|swf|ico|7z|doc|docx|map|ogg|otf|pdf|tff|tif|txt|wav|webp|woff|woff2|xls|xlsx|xml)$ {
root /home/lassie/web/yoursite.ru/public_html;
access_log /home/lassie/web/yoursite.ru/logs/nginx.access.log combined;
expires max;
try_files $uri $uri/ @fallback;
}
}
location @fallback {
proxy_pass http://127.0.0.1:8081;
}
location ~ /\.ht {return 404;}
location ~ /\.svn/ {return 404;}
location ~ /\.git/ {return 404;}
location ~ /\.hg/ {return 404;}
location ~ /\.bzr/ {return 404;}
location ~ /\.idea/ {return 404;}
}
Почему-то содержимое этого конфига немного некорректно отображается в моей системе вставки кода, но если нажать на кнопочку «copy», то все корректно скопируется.
Делаем символическую ссылку на файл этого хоста в другой директории, и перезапускаем сервер nginx для его активации:
sudo ln -s /etc/nginx/sites-available/lassie.conf /etc/nginx/sites-enabled/lassie sudo systemctl restart nginx
Проверим наш сайт:
Реальный домен и проброс портов
C этого момента нам необходимо перейти на реальный домен, это может быть и поддомен уже существующего сайта.
Мой сервер стоит «после роутера», то-есть за NAT. Я крайне не рекомендую использовать физический веб-сервер еще и в качестве маршрутизатора организации, этот функционал лучше разделить. Также мы не будем поднимать на нашем сервере BIND, это может сильно нагрузить машину, а мой доменный регистратор позволяет использовать бесплатные DNS-сервера.
Шаг 1
Предположим, что у вас уже есть статический «белый» IP-адрес.
Шаг 2
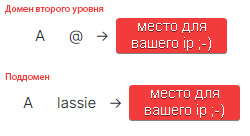
На сайте регистратора добавляем запись типа «A» для домена или поддомена, с указанием нашего внешнего IP-адреса (я создаю поддомен).
Шаг 3
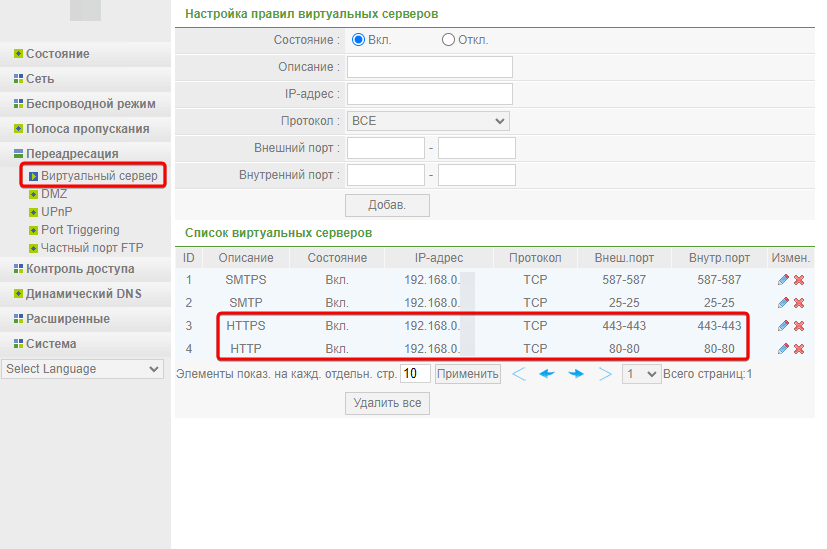
Теперь настраиваем перенаправление нужных нам портов на IP-адрес сервера в локальной сети. На моем роутере это делается в разделе «виртуальный сервер». Этот раздел может называться как угодно, каких я только не встречал вариантов, поэтому мой пример только в общих чертах передает суть.
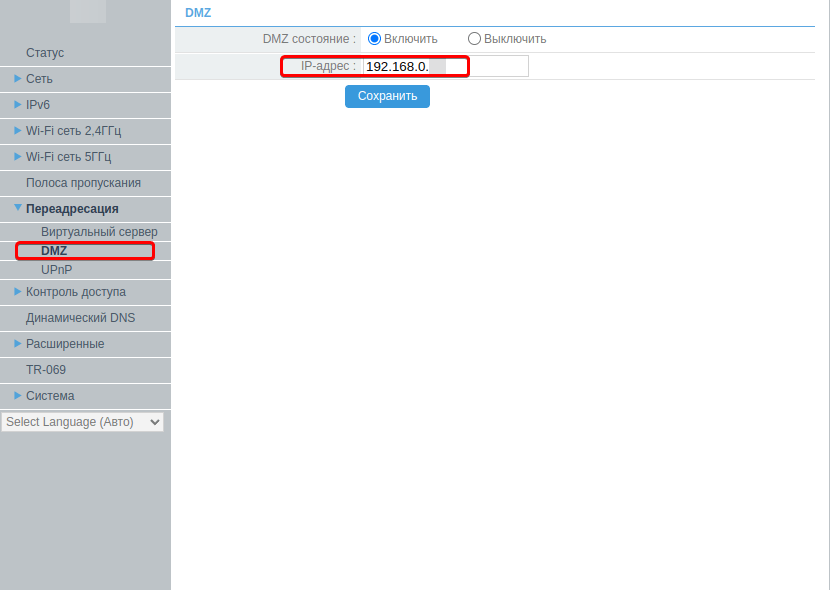
Особняком стоит ситуация, когда на роутере нет такой функции, или по другим причинам перенаправление не настраивается. В этом случае можно использовать DMZ, однако это не совсем безопасно, ибо автоматически перенаправляются абсолютно все порты. При использовании DMZ, все правила в разделе «виртуальный сервер» должны быть удалены, вне зависимости от того сработали они у вас или нет!
Шаг 4
Теперь у нас новый домен lassie.kupereal.com, переименовываем каталог сайта и заменяем во всех конфигах yoursite.ru на lassie.kupereal.com + перезапускаем apache и nginx. С этим возникнуть проблем не должно.
Настраиваем HTTPS
Шаг 1. Устанавливаем, настраиваем и запускаем утилиту сertbot
Сперва устанавливаем питон с пакетным менеджером и некоторые модули для apache:
sudo apt update sudo apt install python3 python3-pip python3-venv libaugeas0
Создаем среду для утилиты сertbot:
sudo python3 -m venv /opt/certbot/ sudo /opt/certbot/bin/pip install --upgrade pip
Устанавливаем эту утилиту и оснастку для nginx:
sudo /opt/certbot/bin/pip install certbot certbot-nginx
Добавляем символьную ссылку в каталог общесистемных приложений для запуска утилиты отовсюду:
sudo ln -s /opt/certbot/bin/certbot /usr/bin/certbot
У этой утилиты есть 2 режима, я выбрал автоматический, что подразумевает создание бесплатного сертификата Let’s Encrypt и внесение изменений в конфиг-файл виртуалхоста nginx (в моем случае только 1 сайт). Подробнее можно почитать на сайте certbot. Все это запускается командой:
sudo certbot --nginx
В процессе потребуется указать почту (можно вымышленную) и утвердительно ответить на несколько вопросов.
Шаг 2. Проверяем результат и смотрим, какие изменения внес сertbot
Все, мой сайт отображается с HTTPS-протоколом! Если браузеру явно указать HTTP-протокол или вовсе удалить любой протокол, оставив только доменное имя, то произойдет редирект на HTTPS.
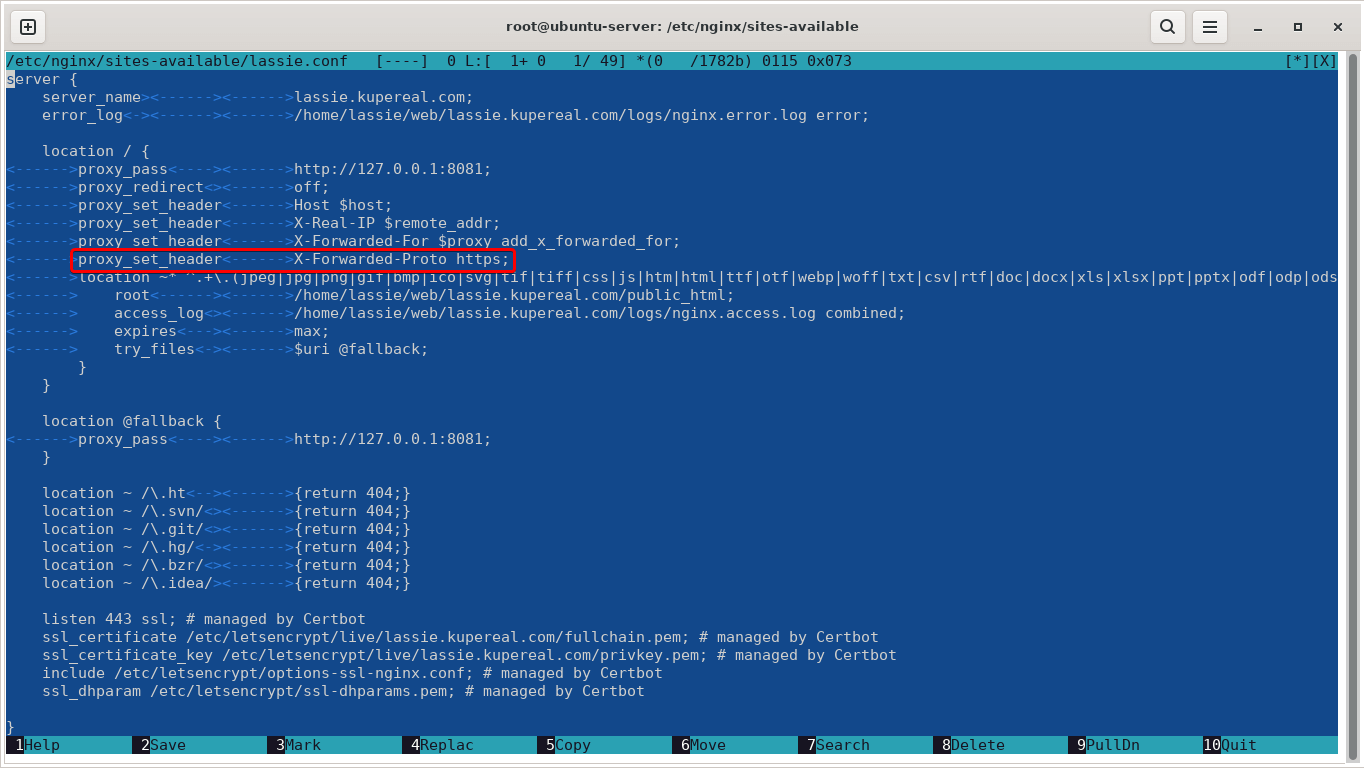
Теперь интересно, какие правки внес certbot в конфиг виртуального хоста lassie для сервера nginx. Сравню старый и новый файл в приложении Araxis Merge.
Мы видим, что утилита отработала и корректно внесла все необходимые сведения, включая упомянутое выше перенаправление.
Шаг 3. Настраиваем автоматическое обновление сертификатов и самой утилиты сertbot
Let’s Encrypt рекомендует обновлять сертификаты каждые 60 дней, хоть они и действительны 90. Да и сам certbot разрабы рекомендуют обновлять раз в месяц.
✅ Важный момент. Признаюсь, что в моей версии certbot 2.11.0 есть баг, который не позволяет обновить сертификаты, лучше подождать когда разработчики это пофиксят и после включать следующие задания в планировщик.
Прежде всего не надо ничего записывать в файл /etc/crontab, правильнее использовать одноименную команду. Наши задания должны выполняться от суперпользователя, а значит надо использовать sudo.
Посмотрим, какие есть записи в планировщике для пользователя root:
sudo crontab -l
Скорее всего будет выведено «no crontab for root».
Сделаем запись для обновления SSL-сертификатов раз в 2 месяца
sudo crontab -e
Откроется ваш текстовый редактор. Необходимо вписать следующую строку:
0 0 1 */2 * certbot renew -q
Следующая запись для обновления самого certbot 1 раз в месяц
0 0 1 * * /opt/certbot/bin/pip install --upgrade certbot certbot-nginx
Перед сохранением убедитесь, что в конце присутствует пустая строка. Сохраняемся и перезапускаем демон cron:
sudo systemctl restart cron
Устанавливаем PHP 8 в режиме FastCGI
❌ Это можно пропустить. Почитать о разных режимах работы интерпретатора PHP можно тут на моем сайте. Я выбрал самый «быстрый» режим — FastCGI (CGI/FastCGI). Вопрос выбора режима PHP — дискуссионный и разниться от конкретных задач проекта, требований CMS и даже вопросов безопасности.
Еще пару слов для справки. У нас установлен Apache в связке с Nginx, и Apache это нативная среда для FastCGI, поэтому все настройки интерпретатора мы осуществляем только для Apache, не стоит все это путать с режимом PHP-FPM, который настраивается уже для Nginx.
Установка PHP 8.3
Рекомендую всегда обновлять базу данных со списком пакетов перед установкой чего-либо:
sudo apt update
На первом этапе установим PHP как таковой вместе с необходимыми модулями:
sudo apt install -y php8.3 php8.3-bcmath php8.3-bz2 php8.3-curl php8.3-gd php8.3-igbinary php8.3-imagick php8.3-intl php8.3-mbstring php8.3-mysql php8.3-redis php8.3-soap php8.3-xsl php8.3-zip
На данный момент для моего дистрибутива доступна новейшая версия PHP — 8.3 из стандартных репозиториев Ubuntu. Также, до момента установки, в системе не было никакой из версий PHP, хочу заметить, что это бывает не всегда и не везде.
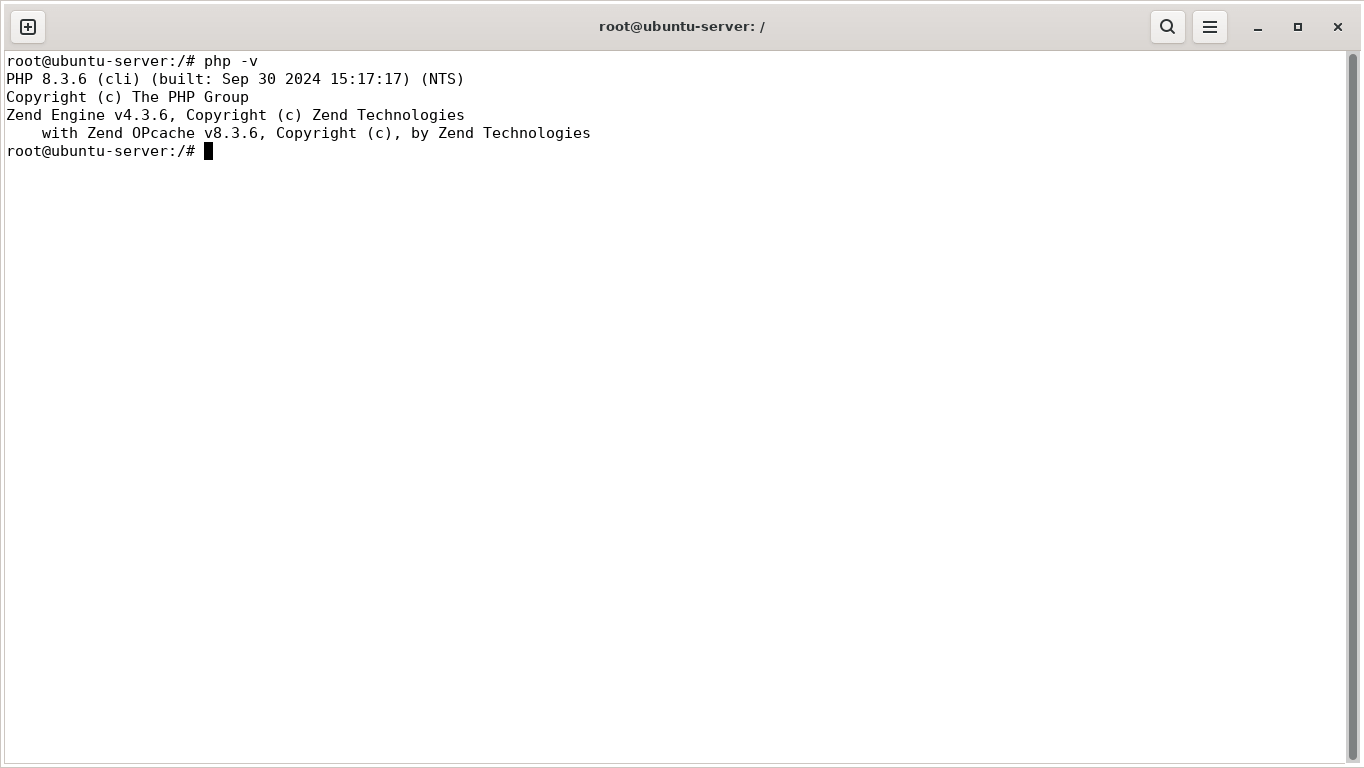
Для проверки можно ввести команду как на скрине ниже:
А еще лучше в каталоге сайта создать файл phpinfo.php. Все файлы в этом каталоге лучше создавать от имени его владельца — lassie…
su lassie touch /home/lassie/web/lassie.kupereal.com/public_html/phpinfo.php
…и записать в этот файл следующее содержимое:
<?php phpinfo(); ?>
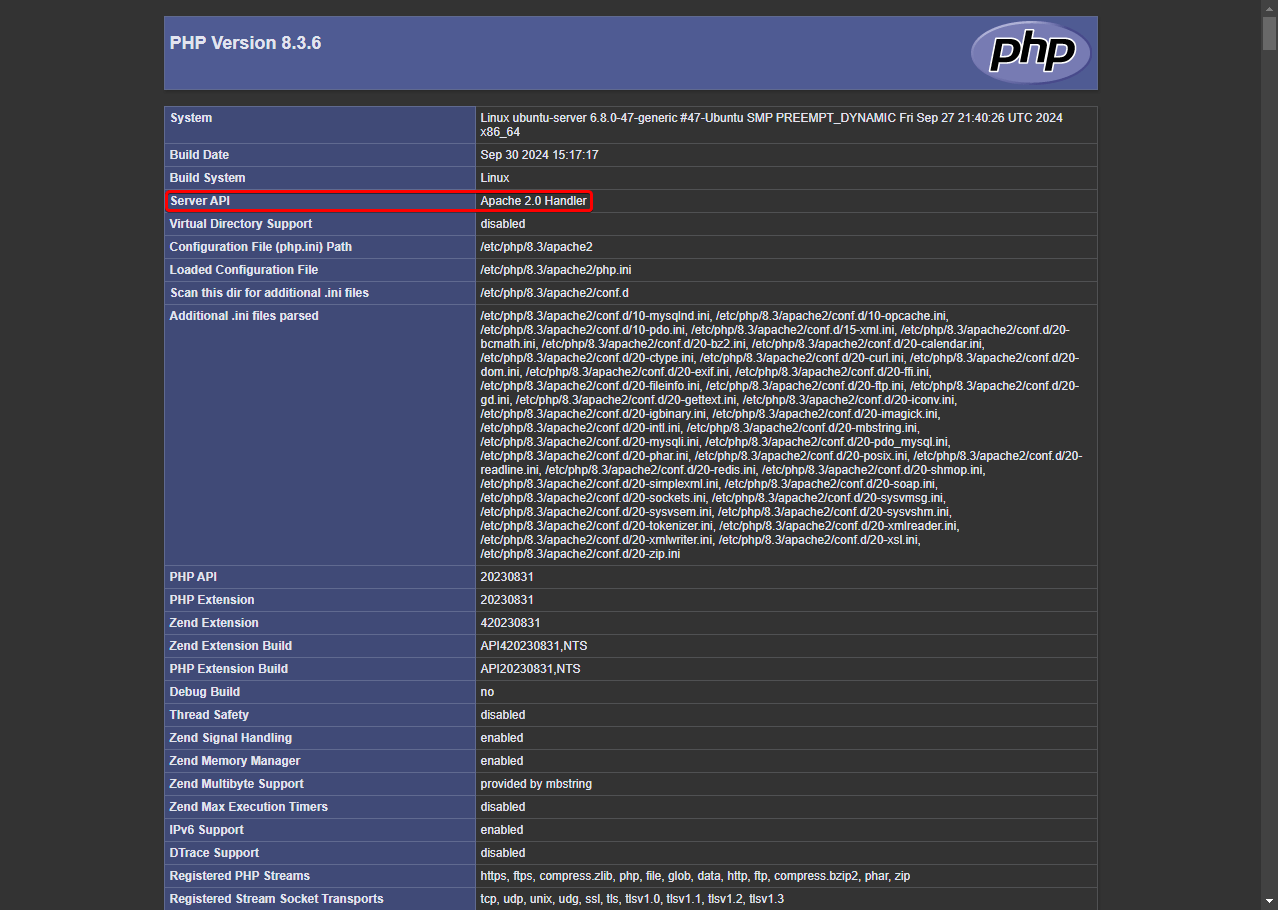
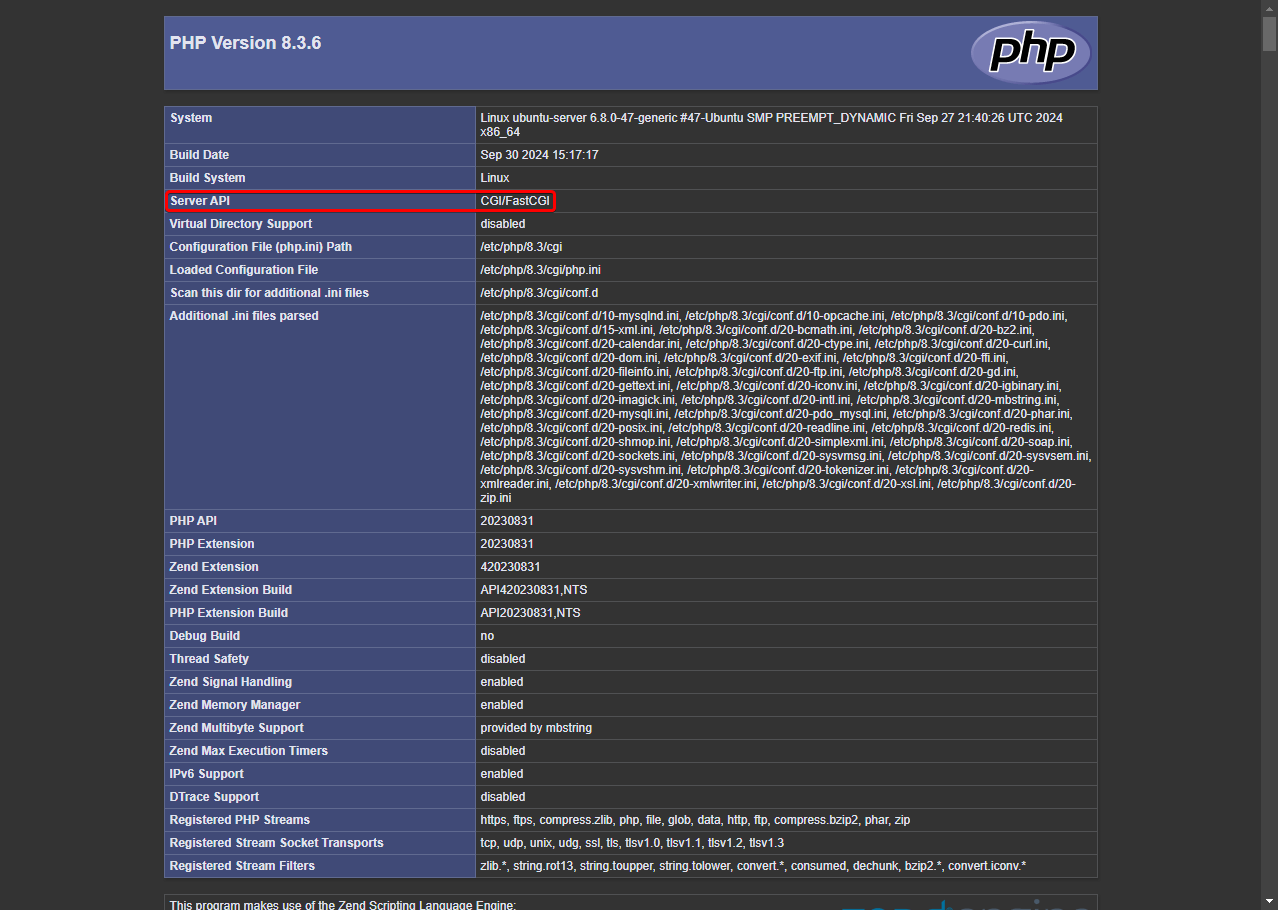
Теперь откроем в браузере https://{ваш_сайт}/phpinfo.php (у меня это https://lassie.kupereal.com/phpinfo.php).
На скрине видно, что режим работы интерпретатора PHP далеко не тот, что нам нужен. По умолчанию PHP работает именно как модуль Apache (
Добавляем в Apache поддержку FastCGI и переводим в этот режим PHP 8.3
sudo a2dismod php8.3 sudo apt install libapache2-mod-fcgid php8.3-cgi sudo a2enmod fcgid actions cgi cgid sudo systemctl restart apache2
Опишу коротко, что мы сделали:
- Отключили модуль Apache mod_php
- Установили в систему модуль Apache и модуль PHP для CGI/FastCGI
- Активировали необходимые модули Apache
- Перезапустили демон (службу) этого веб-сервера
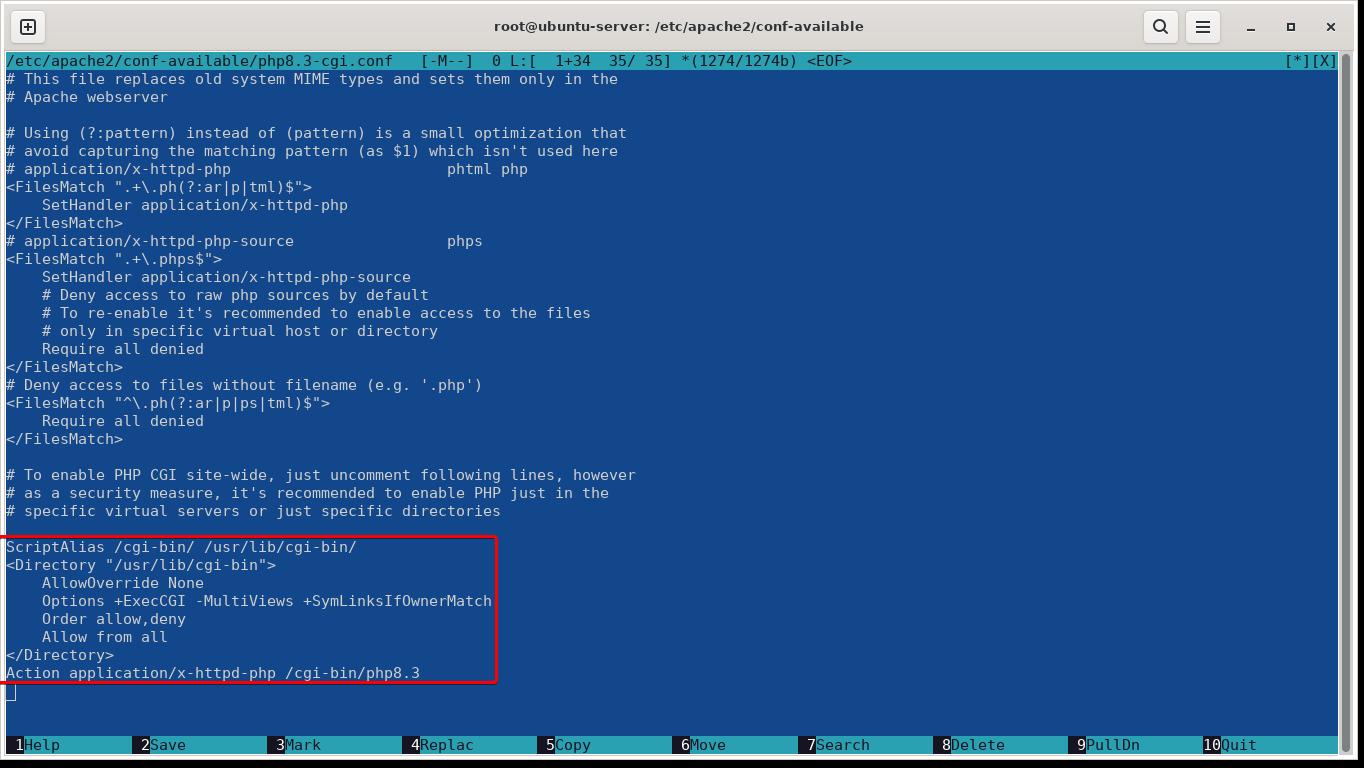
Сейчас нам нужно отредактировать новый конфигурационный файл /etc/apache2/conf-available/php8.3-cgi.conf. Раскомментируем последнюю секцию как на скрине и сохраним файл:
Активируем конфиг и снова перезапускаем веб-сервер:
sudo a2enconf php8.3-cgi sudo systemctl restart apache2
Откроем в браузере наш phpinfo.php и убедимся, что все сделали правильно!
Настройки интерпретатора PHP
Я принципиально не буду рассматривать конкретные настройки пхп, ибо это чрезвычайно индивидуальная тема, можно оставить дефолтные и править только при необходимости.
Настраивать пхп в режиме CGI/FastCGI нужно через файл /etc/php/8.3/cgi/php.ini. Да, для каждой версии пхп свой комплект настроек, подразделенных на режимы.
Можно напрямую изменять этот файл, а можно все оформить в виде мода с высоким приоритетом.
В каталоге /etc/php/8.3/mods-available/ создадим файл lassie.ini и сделаем симлинк в /etc/php/8.3/cgi/conf.d/:
sudo touch /etc/php/8.3/mods-available/lassie.ini sudo ln -s /etc/php/8.3/mods-available/lassie.ini /etc/php/8.3/cgi/conf.d/99-lassie.ini
Теперь впишем в этот файл некоторые инструкции:
; priority=99 display_errors=0 short_open_tag=1 max_execution_time=120 max_input_time=120 memory_limit=512M upload_max_filesize=20M post_max_size=25M
Я думаю, вы уже устали от постоянных напоминаний, что файл надо сохранить.
Тут я дал вам удочку, а не рыбу, но все равно не рекомендую менять дефолтные настройки пхп без особой необходимости.
После сохранения результат в очередной раз можно проверить с помощью скрипта phpinfo.php, и убедиться, что все интересующие нас директивы php.ini действительно сменили свои значения.
Нюанс только в том, что все эти настройки будут распространяться на абсолютно все сайты на нашем сервере. Исправим ситуацию, добавим файл .user.ini в каталог сайта, немного понизим его права и впишем в него проверочную строку, с немного измененными данными:
su lassie touch /home/lassie/web/lassie.kupereal.com/public_html/.user.ini chmod 444 /home/lassie/web/lassie.kupereal.com/public_html/.user.ini echo "upload_max_filesize=22M" > /home/lassie/web/lassie.kupereal.com/public_html/.user.ini
Снова обратимся к phpinfo.php, обновим страницу, найдем директиву «upload_max_filesize» и, вуаля, значения изменились в столбике «Local Value».
Предложенное решение описано в официальном мануале, возможно есть более изящное. Этот способ изменить настройки пхп выше по приоритету предыдущего, а значит их можно совмещать.
Устанавливаем MySQL и средства администрирования
MySQL модуль для PHP мы уже установили!
Настройка MySQL
Устанавливаем сервер и клиент:
sudo apt install mysql-server mysql-client
Для первоначальной настройки используем встроенный в мускуль скрипт mysql_secure_installation:
sudo mysql_secure_installation
Это интерактивный скрипт, поэтому внимательно прочитайте все вопросы и отвечайте «Yes» на все.
Входим в оболочку:
sudo mysql
Смотрим пользователей СУБД и тип аутентификации каждого:
SELECT user,authentication_string,plugin,host FROM mysql.user;
Меняем руту тип аутентификации и задаем пароль:
ALTER USER 'root'@'localhost' IDENTIFIED WITH caching_sha2_password BY '{ваш_пароль_рута}';
Применяем изменения:
FLUSH PRIVILEGES;
Теперь из окружения можно выйти:
exit;
Чтобы снова войти потребуется такая команда и ввод пароля:
mysql -u root -p
О создании пользователей СУБД и предоставлении им необходимых привелегий хорошо рассказано в этой статье, ну а мы будем проводить все работы в phpMyAdmin, для большей наглядности.
Настройка phpMyAdmin
Устанавливаем:
sudo apt install phpmyadmin
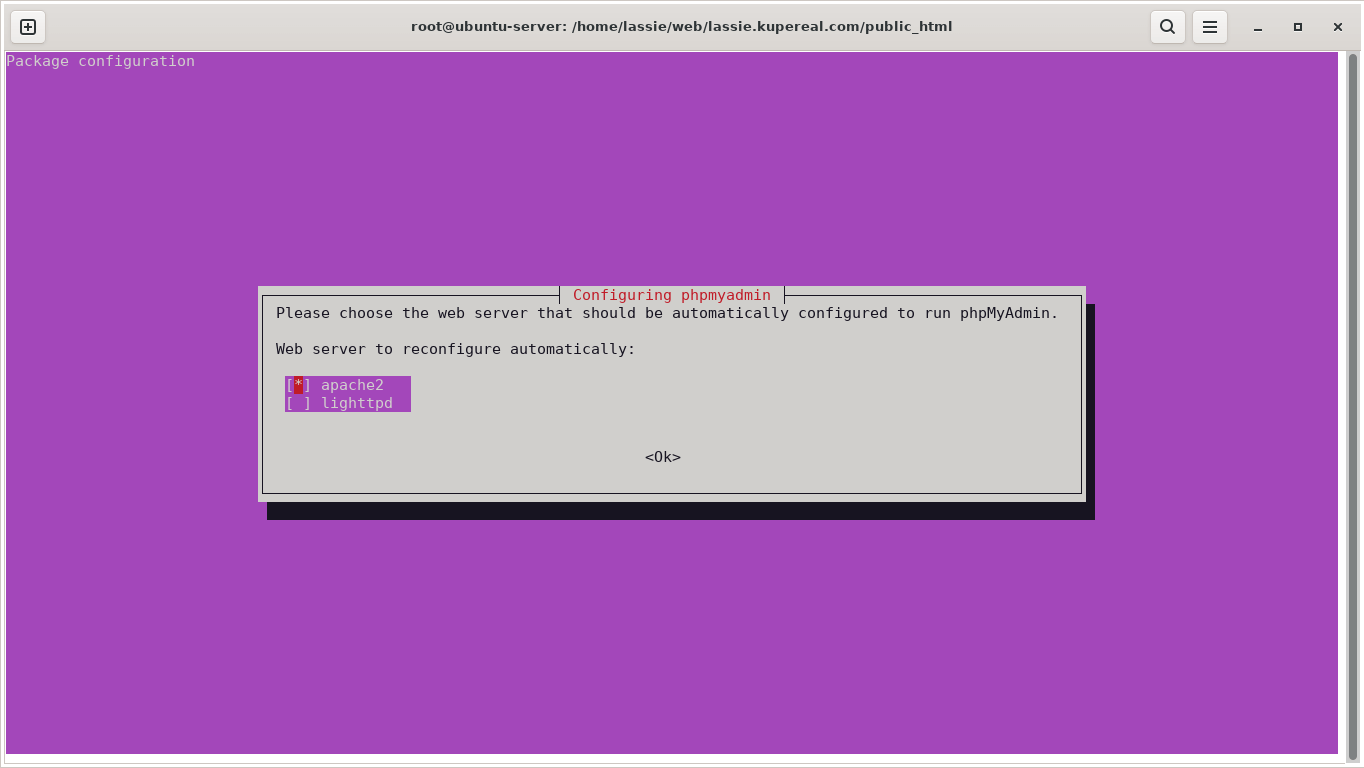
В псевдографическом интерфейсе установщика на первом окне выбираем «apache2» и нажимаем на пробел, потом переходим табуляцией и нажимаем на «Ok». Да, я снова кэп, но мало ли) На следующем окне отвечаем «Yes». Вводим пароль для специального юзера «phpmyadmin», тут можно ничего и не вводить, тогда будет установлен рандомный пароль, но лучше все контролировать.
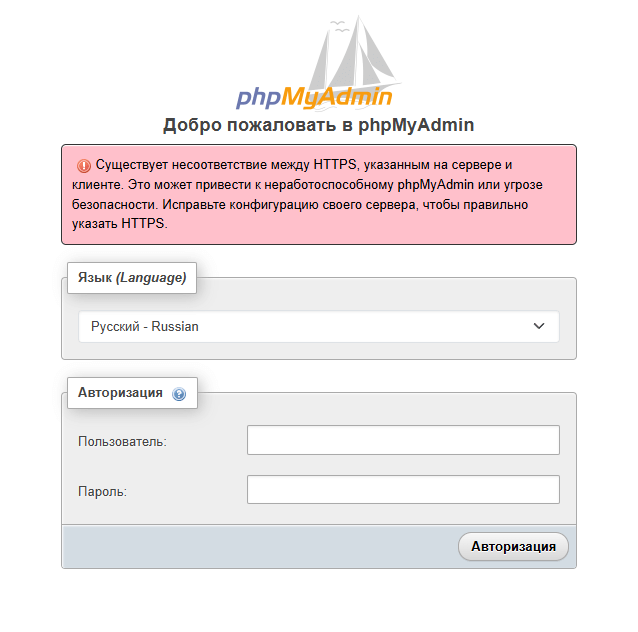
Переходим по адресу https://{ваш_сайт}/phpmyadmin/ (у меня это https://lassie.kupereal.com/phpmyadmin/) и скорее всего увидим ошибку как на скрине:
Я не стал вдаваться в подробности, но это связано с тем, что используется 2 веб-сервера одновременно. Это даже не ошибка, а предупреждение без последствий, его можно просто проигнорировать ибо «внутри» все работает как обычно. Лечится добавлением в конфиг виртуального хоста nginx 1 строчки.
Правим конфиг (/etc/nginx/sites-available/lassie.conf) и перезапускаем веб-сервер Nginx (команда уже неоднократно указывалась).
Ошибка исчезла и теперь можно спокойно войти в приложение.
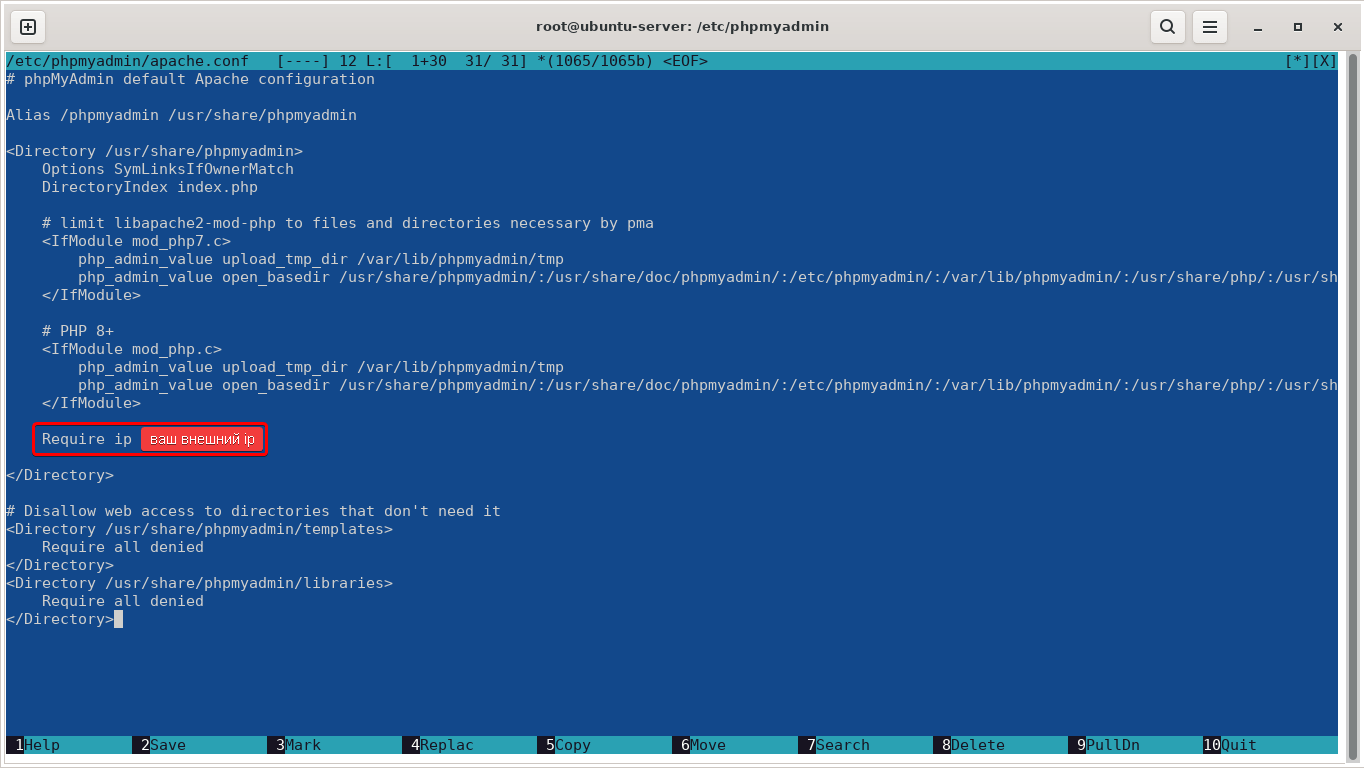
Админку PMA можно открыть не только с указанием любого размещенного на сервере домена, но и с внутреннего и внешнего IP-адресов, также ее «видно» извне. Ограничим доступ только для нашей локальной сети, где все устройства используют 1 внешний IP-адрес. Открываем файл /etc/phpmyadmin/apache.conf и изменяем как на скрине:
Перезапускаем веб-сервер Apache (эта команда тоже неоднократно указывалась).
Заходим в админку с рута и радуемся!
Adminer в качестве альтернативы
Это опциональный блок. Скрипт Adminer полная шляпа по сравнению с PMA, но его пихают почти во все мануалы, и мой рассказ может показаться вам не совсем полноценным без него)))
su lassie cd /home/lassie/web/lassie.kupereal.com/private wget https://github.com/vrana/adminer/releases/download/v4.8.1/adminer-4.8.1-mysql.php chmod 444 /home/lassie/web/lassie.kupereal.com/private/adminer-4.8.1-mysql.php ln -s /home/lassie/web/lassie.kupereal.com/private/adminer-4.8.1-mysql.php /home/lassie/web/lassie.kupereal.com/public_html/adminer.php
Переходим по адресу https://{ваш_сайт}/adminer.php (у меня это https://lassie.kupereal.com/adminer.php). Профит!
❌ Это можно пропустить.
Существует много десктопных приложений для администрирования MySQL, абсолютно под все OS, это и dbForge Studio, и Workbench, и HeidiSQL, и Sequel Pro. Средства администрирования MySQL встроены во многие мощные IDE, или поставляются в виде плагинов. Их объединяет необходимость подключаться к данной СУБД «извне», через порт 3306, как правило, такие соединения настраивают через туннелирование по SSH-протоколу для безопасного коннекта, мало того, пользователь который инициирует соединение должен обладать правами на внешнее подключение (%). Скриптовые же приложения действуют непосредственно на сервере (localhost).
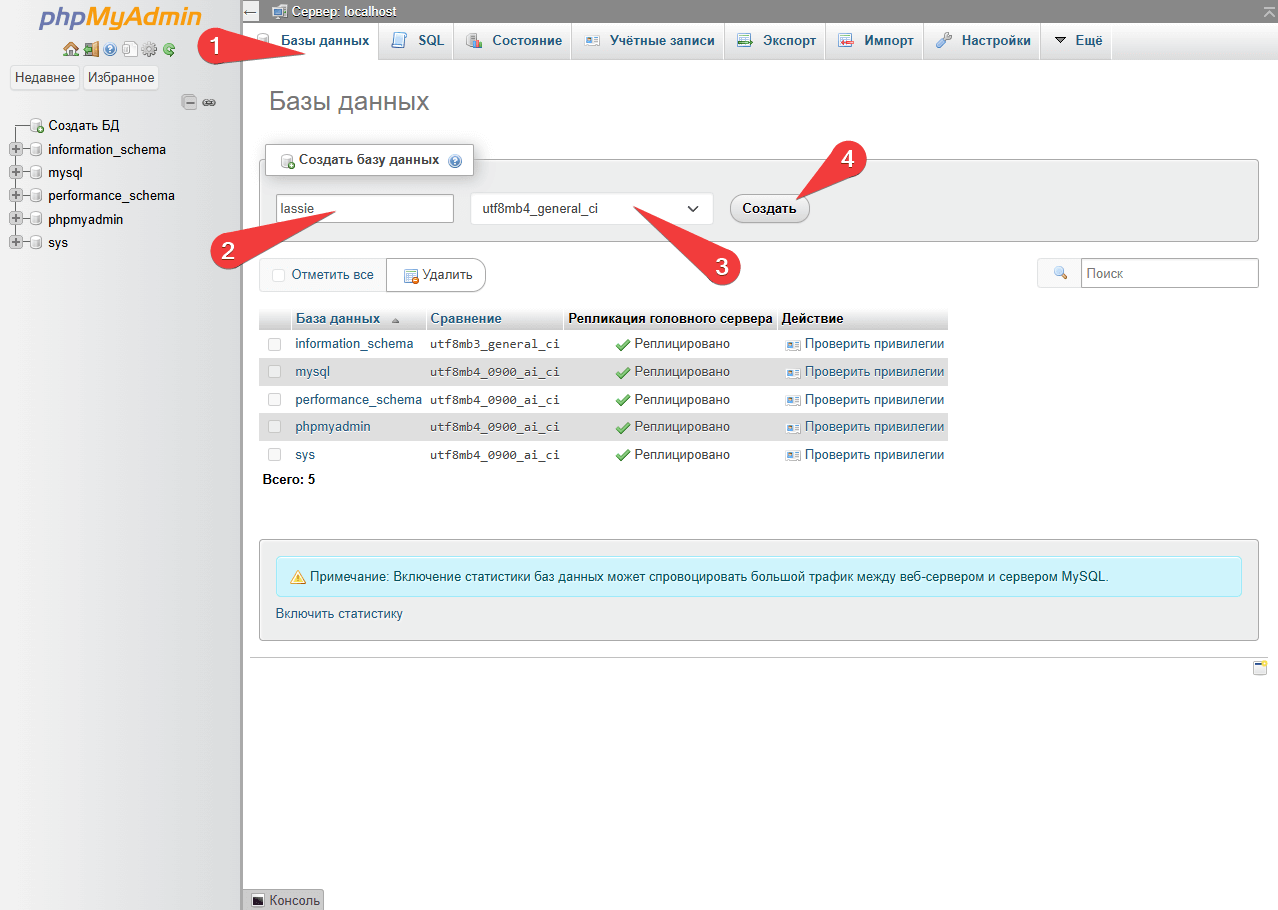
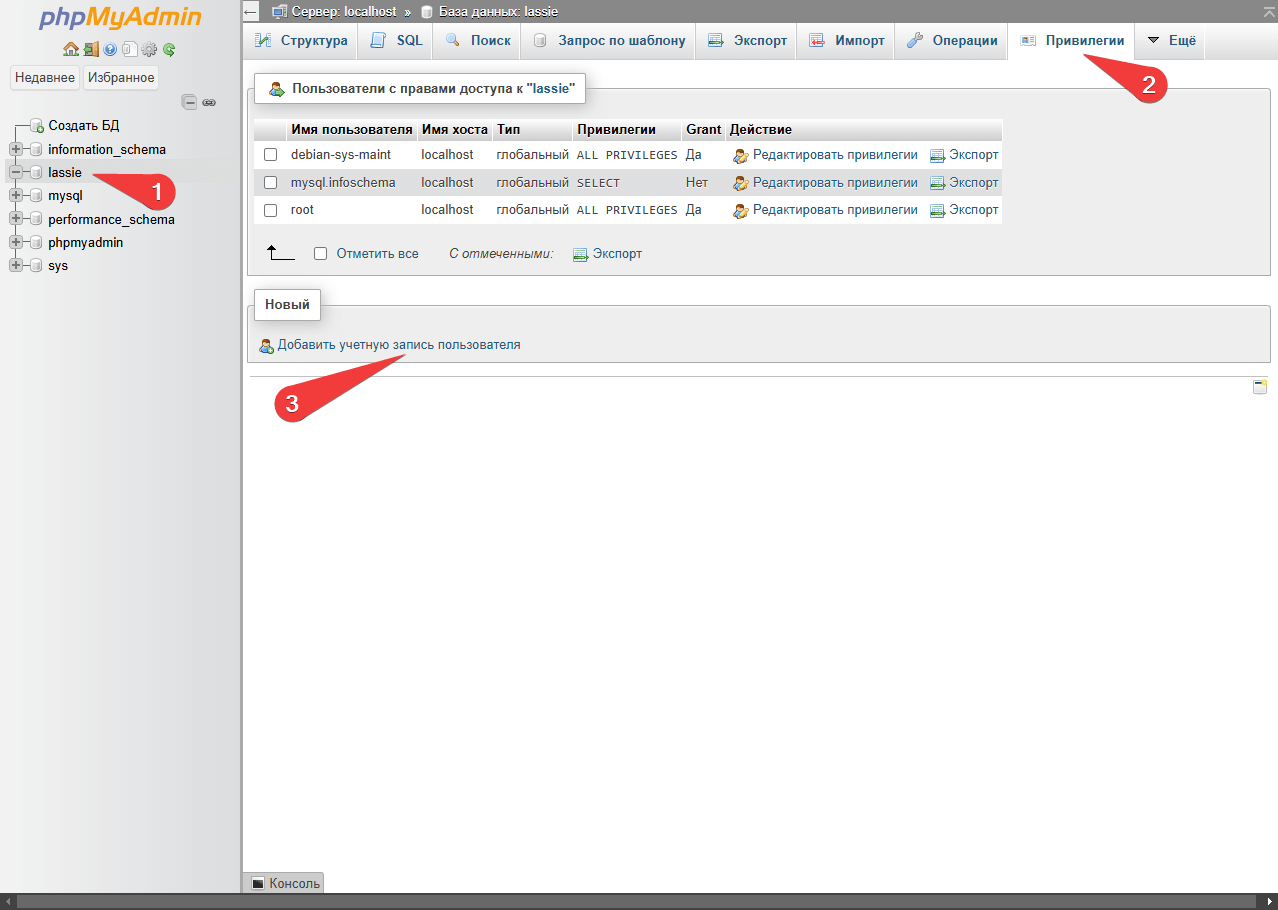
Создаем базу данных и ее пользователя для сайта
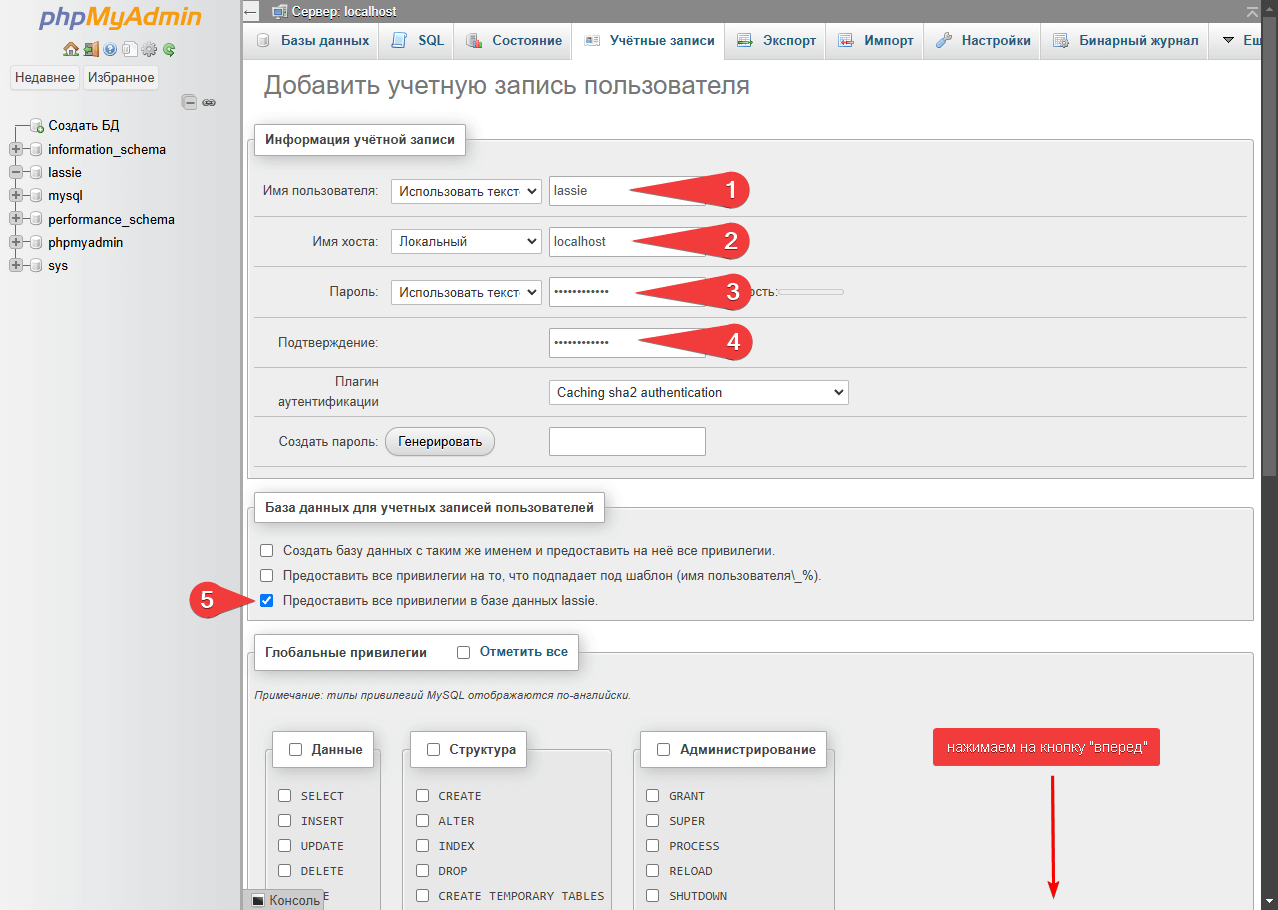
Я уже писал, что делать это будем в PMA. Сперва создаю БД, потом пользователя с безграничными полномочиями на эту БД. Можно и наоборот, не суть.
Устанавливаем Fail2ban для защиты SSH
sudo apt install fail2ban
Как вы уже поняли, у меня все устанавливаемые сервисы автоматически добавляются в автозагрузку. Проверим:
sudo systemctl status fail2ban
У программы два основных файла конфигурации: /etc/fail2ban/fail2ban.conf и /etc/fail2ban/jail.conf, именно последний отвечает за защиту демона ssh и не только. И хоть в статье я не разбираю настройку SSH-подключения, немного разберем конфиг Fail2ban.
[DEFAULT]
ignoreip = {ваш_внешний_ip}
[ssh]
findtime = 3600
maxretry = 6
bantime = 86400
Перезапустим сервис и посмотрим его логи на предмет ошибок:
sudo systemctl restart fail2ban tail /var/log/fail2ban.log
Этот старый мануал неплохо раскрывает достаточно обширную тему настройки Fail2ban.
Про FTP
Данные по FTP передаются в незашифрованном виде. Для «боевого» сервера лучше использовать SFTP с пробросом 2222 порта для соединения «извне». В современной web-разработке вообще не используется этот протокол для деплоя программного кода сайта, но иногда по фтп удобно закинуть файлы с данными, которые располагаются за пределами отслеживания системы управления версиями и прочее.
Разбирать эту тему я не буду. Скажу только, что мы можем использовать FTP-доступ в папку с сайтом внутри локальной сети без особых переживаний, соединяясь по внутреннему IP-адресу сервера.
Устанавливаем Redis
Расширение PHP для взаимодействия с Redis мы уже установили!
Настройка Redis
Устанавливаем:
sudo apt install redis-server
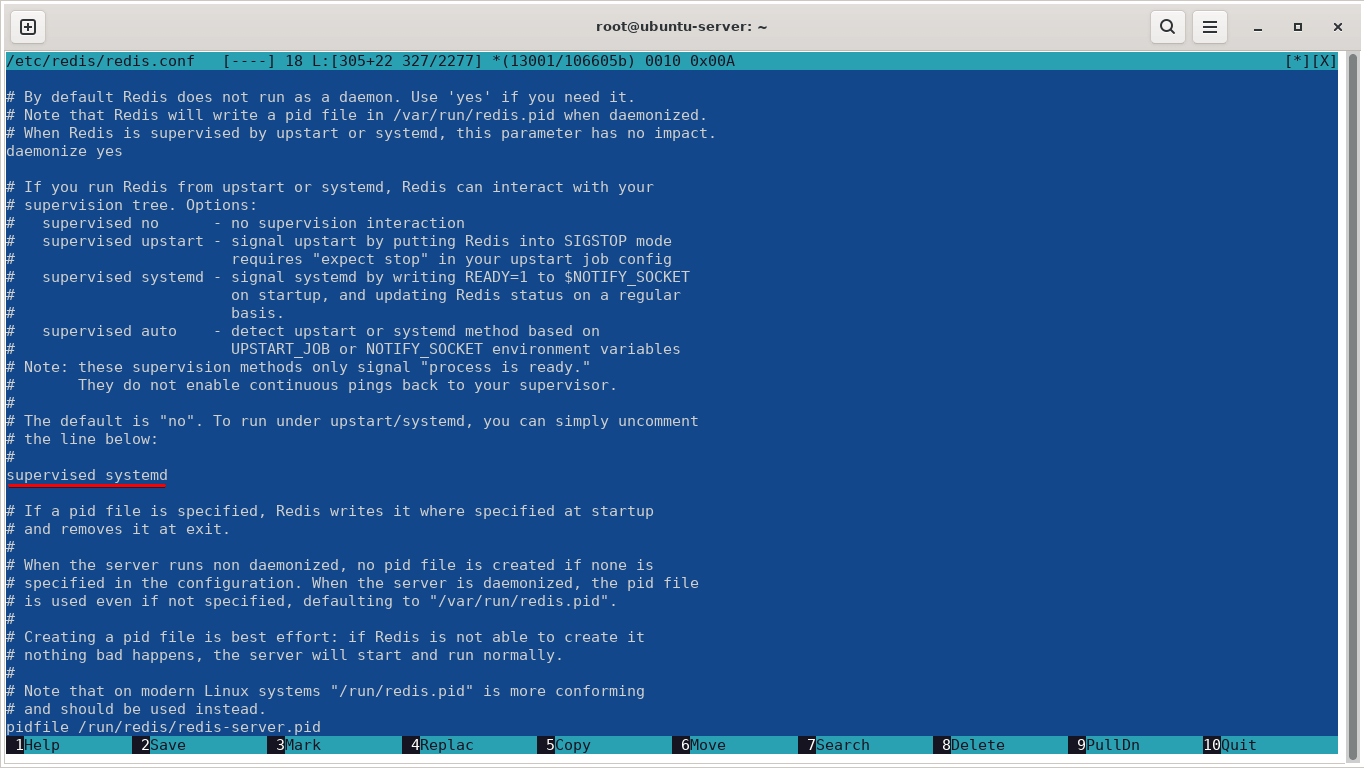
В конфиге /etc/redis/redis.conf раскомментируйте директиву supervised и замените ее значение на systemd.
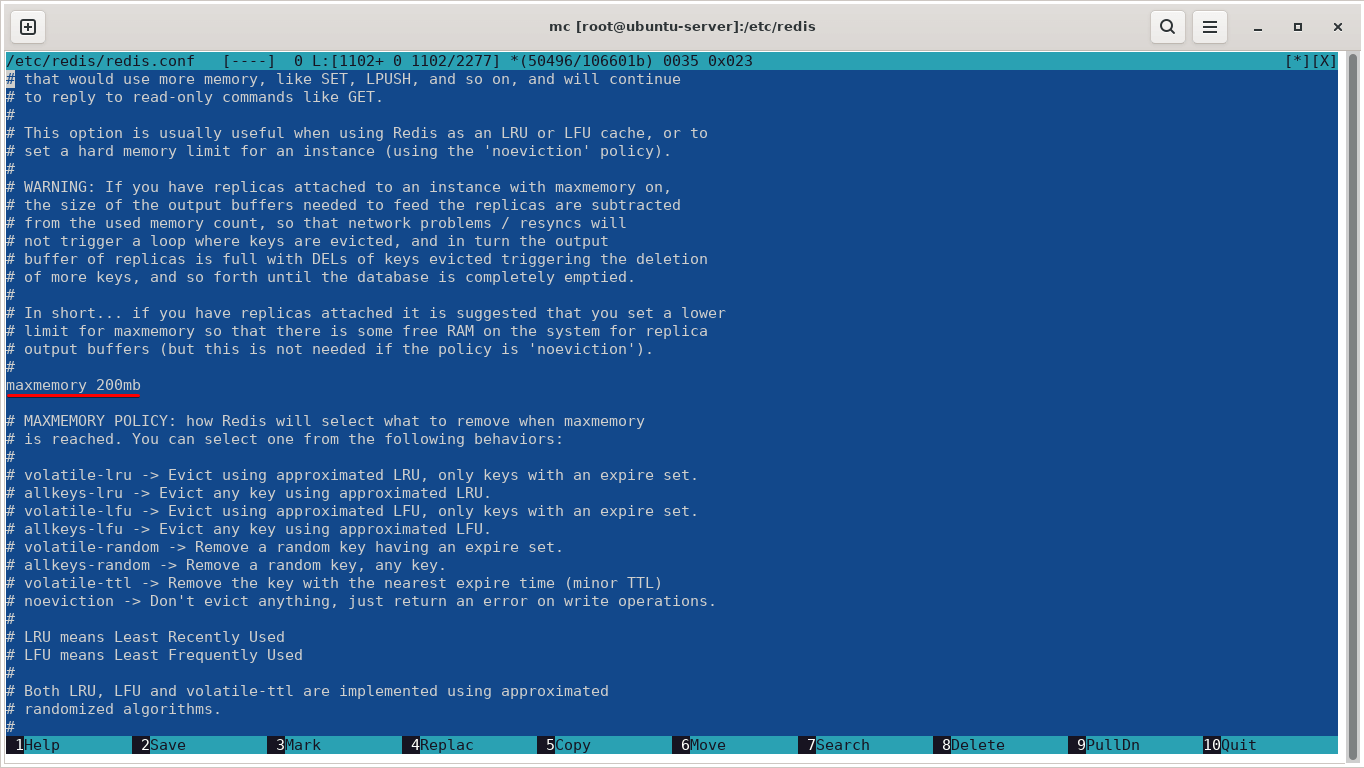
В этом же конфиге установим лимит памяти в 200mb.
Перезапускаем службу Redis:
sudo systemctl restart redis
Все должно работать! Я не буду перегружать и без того огромный мануал бесконечными проверками, хотя вы должны понимать, что проверять желательно каждый сервис, до использования в реальной работе. Проверить работоспособность Redis можно по этой статье >>
Устанавливаем CMS WordPress и «подключаем» к Redis
Первый этап — ставим WP
su lassie cd /home/lassie/web/lassie.kupereal.com/private wget https://ru.wordpress.org/latest-ru_RU.zip unzip latest-ru_RU.zip cp -r /home/lassie/web/lassie.kupereal.com/private/wordpress/* /home/lassie/web/lassie.kupereal.com/public_html
Чтобы продолжить установку CMS, переходим по адресу https://{ваш_сайт} (у меня это https://lassie.kupereal.com), вводим запрашиваемые данные, которые у нас уже на «руках».
Признаюсь, у меня после установки не открывалась админка по HTTPS, и вылечил я это следующими правками в wp-config.php:
В начале файла добавил…
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https'){
$_SERVER['HTTPS']='on';
}
…а в конце:
define('WP_HOME', 'https://lassie.kupereal.com');
define('WP_SITEURL','https://lassie.kupereal.com');
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
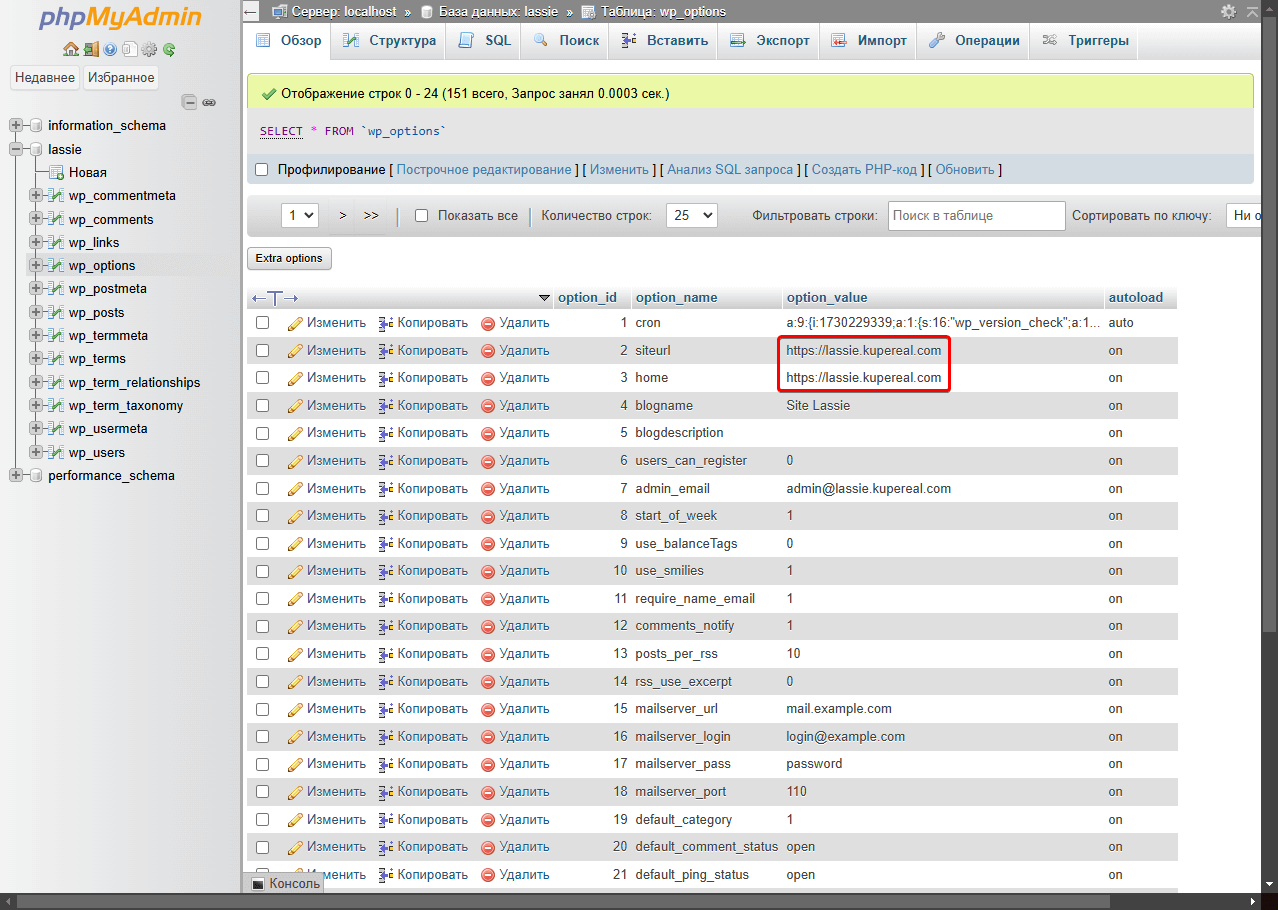
Пришлось подправить и пару строк в БД. Сменить протокол на HTTPS:
Могут возникнуть и другие проблемы с WP, или с любой другой CMS, но это уже голимый оффтоп.
Сайт работает! Пора добавить поддержку Redis.
Второй этап — WP + Redis
Снова открываем файл wp-config.php и вставляем следующие строки сразу после открывающего тега <?php:
// adjust Redis host and port if necessary define( 'WP_REDIS_HOST', '127.0.0.1' ); define( 'WP_REDIS_PORT', 6379 ); // change the prefix and database for each site to avoid cache data collisions define( 'WP_REDIS_PREFIX', 'kupereal.com' ); define( 'WP_REDIS_DATABASE', 1 ); // 0-15 // reasonable connection and read+write timeouts define( 'WP_REDIS_TIMEOUT', 1 ); define( 'WP_REDIS_READ_TIMEOUT', 1 );
Не забываем сохранить!
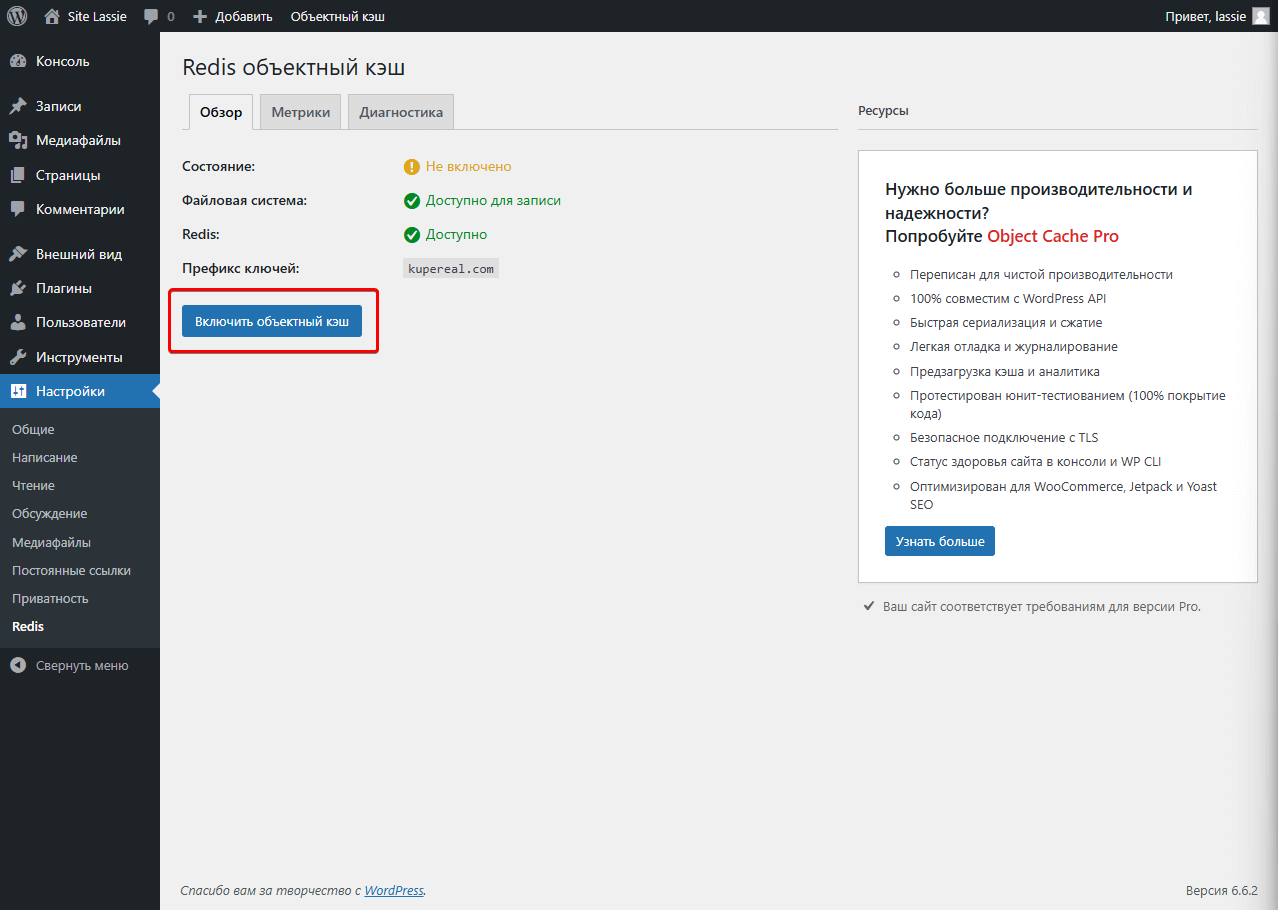
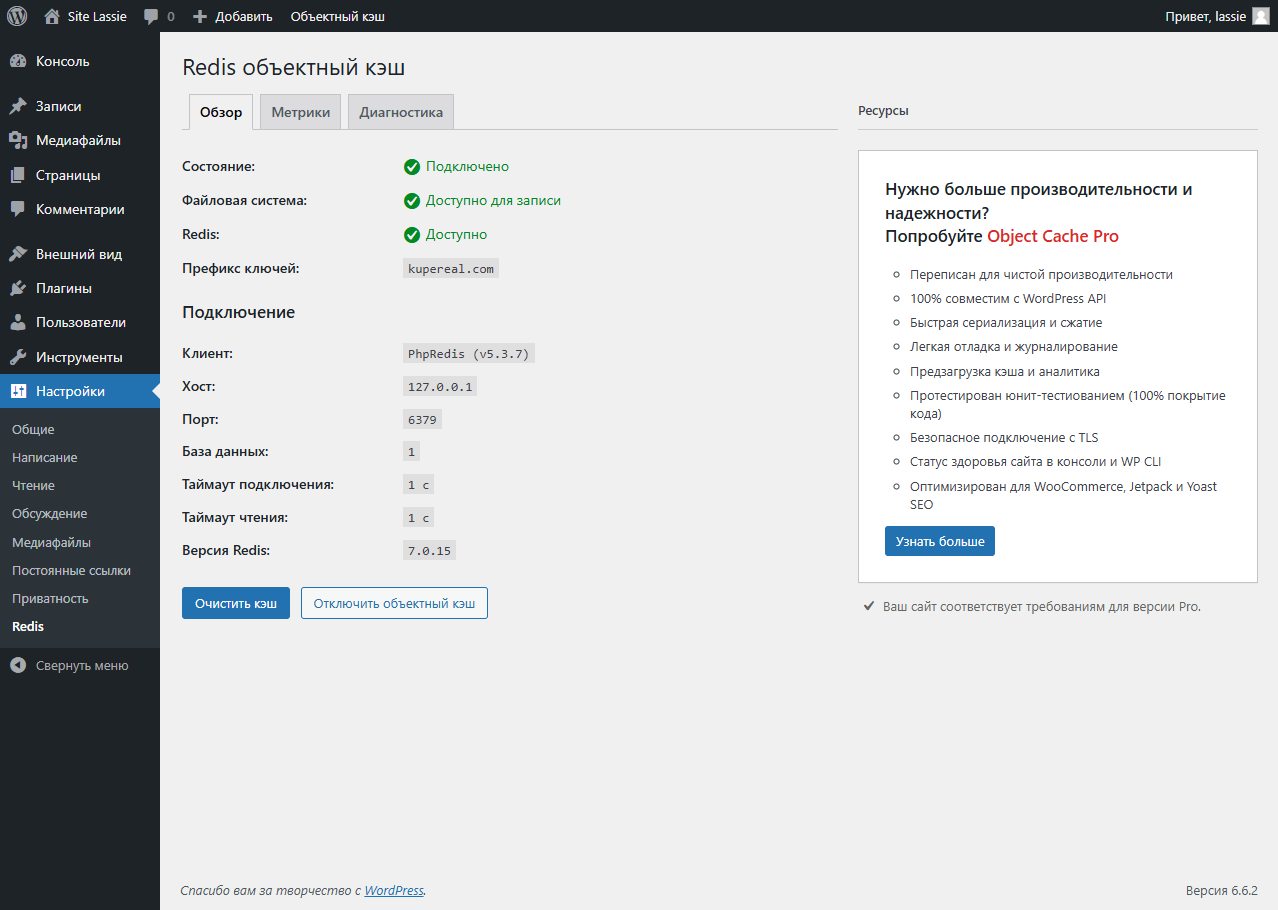
Теперь нам нужно установить WP-плагин Redis Object Cache.
Включаем объектный кэш в настройках плагина:
На этой стадии я бы удалил файл phpinfo.php из каталалога с сайтом 😉
Эпилог
В наше время повсеместно используются web-панели для администрирования хостинг-пространства, у них есть одно сильное преимущество перед любой собственной настройкой, разработчики следят за изменениями всех основных сервисов, подписаны на рассылки и прочее. При переходе от одной версии к другой, нет гарантий обратной совместимости всех настроек. Многое может перестать работать корректно или даже совсем «отвалиться», а сервер в итоге «упасть».
Но даже на самых популярных платных системах могут пригодиться навыки «ручного» конфигурирования, да и хостеры не всегда могут оперативно предоставить решение возникших проблем, тем более если у вас «самописный» сайт или кастомные плагины для CMS. Редко, но бывают случаи, когда на хостинге не предусмотрена web-панель и прочие блага цивилизации.
Было и много споров насчет уместности применения Ubuntu в качестве «боевого» сервера, в былые времена предпочтение отдавалось FreeBSD, Debian или RHEL/CentOS. Со временем Ubuntu стала чуть ли не стандартом на серверах, этому способствовала растущая популярность дистрибутива и большая универсальность для разработчиков по части новизны всех программ и библиотек.
Теперь осталось только следить за нагрузкой и не допускать «падений»!
- Настраиваем плагин Clearfy для WordPress - 05.06.2025
- Поднимаем веб-сервер на Ubuntu - 16.09.2024
- Переадресация домена на другой домен - 08.08.2023




























Спасибо за ваш труд! Это самый свежий мануал, что мне удалось найти. Сервер действительно настроил шаг за шагом. Ваша статья помогла мне лучше понимать Linux
Спасибо! Ошибочку нашел у себя. Теперь устранил и всё работает.
Мало у кого хватило духу так расписать эту тему, с такими подробностями и пояснениями. Миллион раз делались попытки на Хабре, но все они начинались с простого абзаца и дальше резко усложнялись, там до сих пор висят сотни нерабочих мануалов, которые никто не проверяет. Опытные специалисты по мануалу ничего не строят да и не вчитываются особенно, так придерутся к паре моментов и начинают спор, а в это время мануал висит и дальше без проверки, что там и как работает никого не волнует.
не ожидал что встроенный виндовый гипервизор настолько удобный, раньше пользовался только виртуалбоксом. автору спс за статью!
Нет уж, спасибо! Я лучше настрою все это через Webmin.
Ещё бы не помешало бы рассказать как деплоить сайт на сервер, раз уж вы не стали рассказывать про фтп
Это немного не по теме статьи. Для деплоя программного кода сайта, или его части, используют самые разные приложения или скрипты, с применением различных CLI-tools типа rsync или scp. Этот процесс напрямую зависит от наличия или отсутствия системы контроля версий у проекта. Есть и целые сервисы для деплоя, например, до определенных пределов бесплатный, DeployHQ (не реклама) использует надежный протокол SFTP для деплоя после каждого пуша в репозиторий на GitHub (опционально).
Крутой мануал! Спасибо!
Спасибо за труд! Все до мелочей расписано и все работает…
Добрый день. Спасибо за Ваш труд, очень помог, но есть вопросы, прошу ответить т.к. я новичек.
У Вас в описании lassie — это пользователь из под которого создаются все каталоги и скрипы записываются в файлы. yoursite.ru это и есть сам создаваемый сайт, или это Ваш kupereal.com сайт?
В пункте: Реальный домен и проброс портов — Вы указываете поддомен lassie.kupereal.com
В настройках: Настройка виртуальных хостов Вы активируете пользователя lassie или это уже сайт? Также непонятен переход от пользователя к поддомену lassie или это название поддомена?
Заранее благодарен.
Ответил по почте
Мощная инструкция,осилил только за несколько дней! Обычно такие статьи пишут уже для тех, кто разбирается в линукс и многие нюансы никак не обсуждаются, как в школьном учебнике, а тут как у репетитора все сразу становится понятно