Оглавление:
Статья последний раз была обновлена 22.11.2024
Хочу рассказать, как быстро и эффективно начать работать в интегрированной среде разработки (IDE) — PhpStorm. Полный цикл создания проекта и его базовой настройки — далее в этой статье.
Работать будем с новейшей версией 2023.1.1 под Windows, сборка 231.8770.68 от 1 мая 2023 г. Скачать триальную версию программы можно по ссылке >>
Перед тем как начать, я бы хотел сказать, что статья предназначена для людей, только начинающих работу в данной IDE и призвана помочь сориентироваться в программе человеку, впервые открывшему ее. Поэтому большая просьба отнестись с пониманием.
Создание проекта
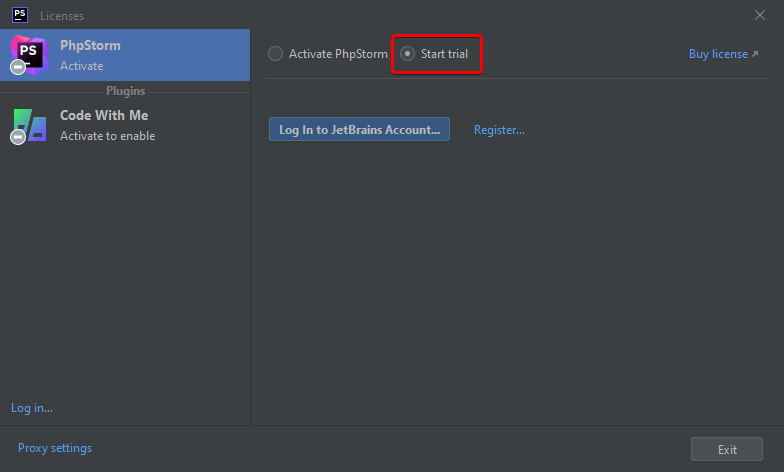
При первом запуске программы мы увидим такое окно:

Выбираем триальную версию или активируем программу вот по этой статье, а точнее по ее второй части. Делаем это, естественно, исключительно в ознакомительных целях, ведь не всем хватает 30-ти дневного триала для принятия решения о покупке программы.
PhpStorm работает только с локальной копией проекта, подключиться к серверу и редактировать файл напрямую тут не получится.
В наиболее частых случаях сценарий таков: у вас лежат файлы на удаленном сервере, вам нужно их править. Файлов, которые понадобятся в работе максимум несколько десятков, при этом файлов на сервере несколько тысяч и совершенно нет нужды скачивать их все в локальную копию.
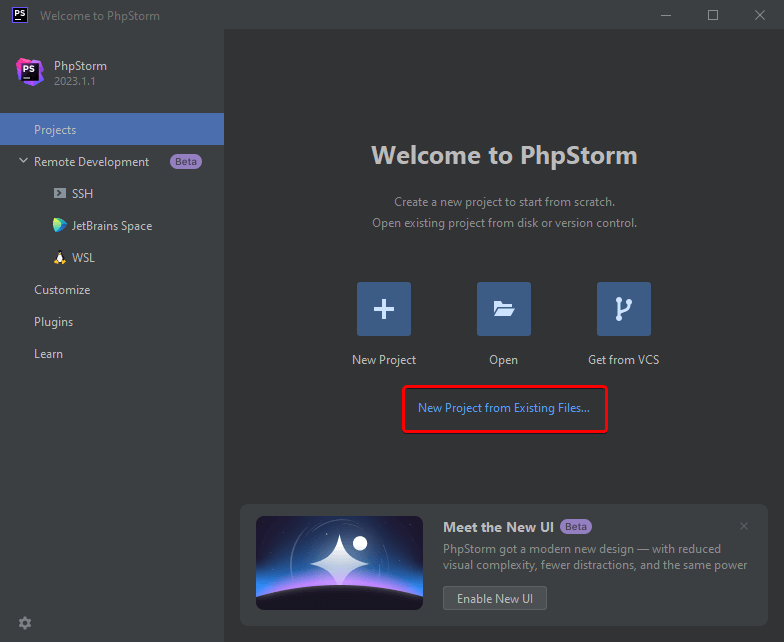
Создаем новый проект — нажимаем New Project from Existing Files:

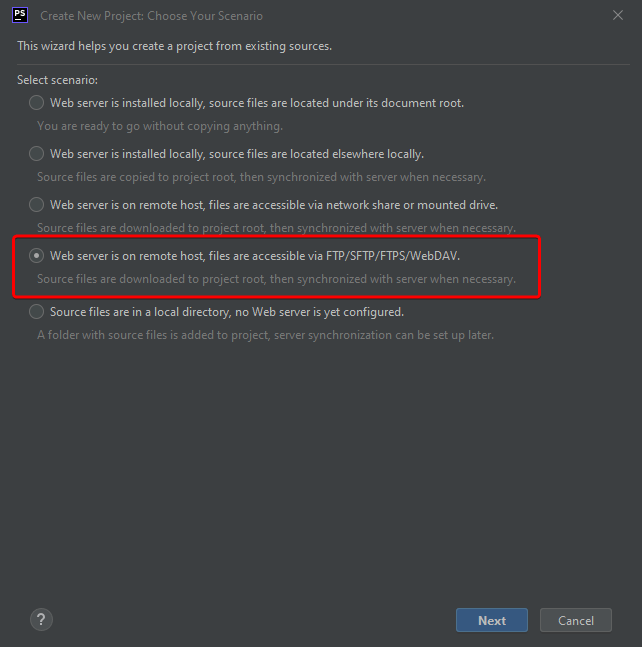
Выбираем пункт Web server is on remote host, files are accessible via FTP/SFTP/FTPS/WebDAV:

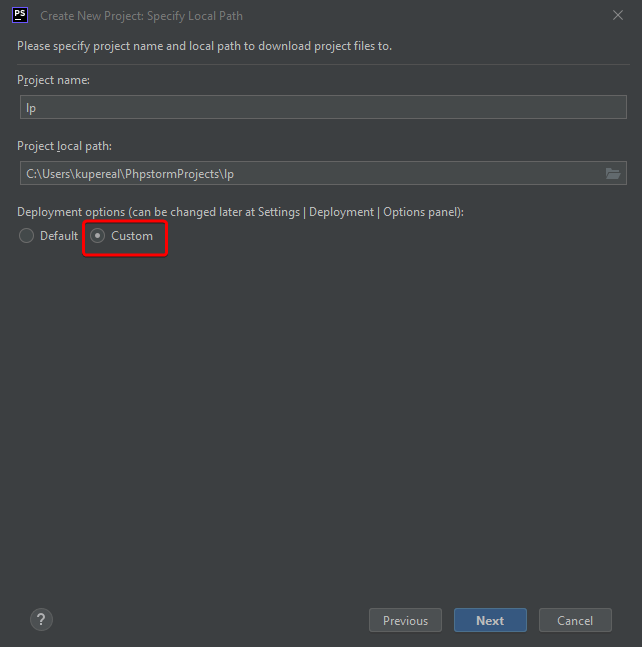
Даем имя новому проекту и обязательно выбираем радио-кнопку Custom, для того чтоб задать первоначальные настройки проекту. Не забываем и в этом случае нажать Next.

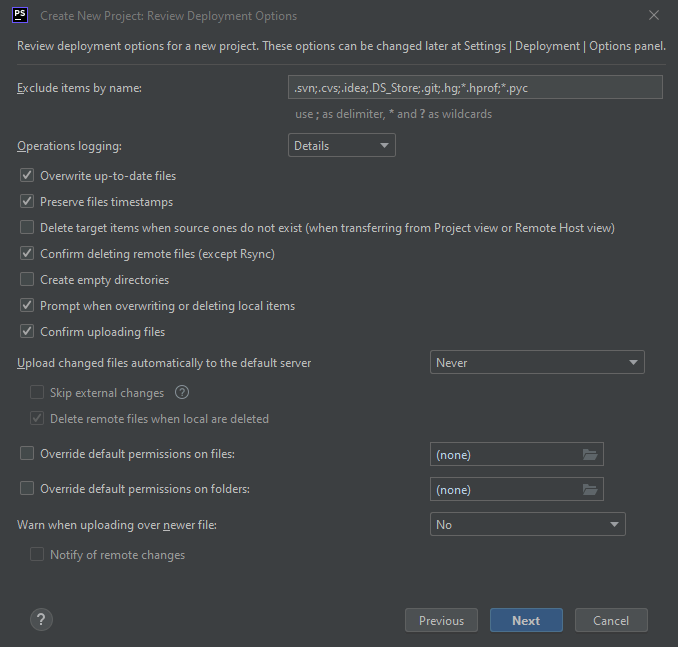
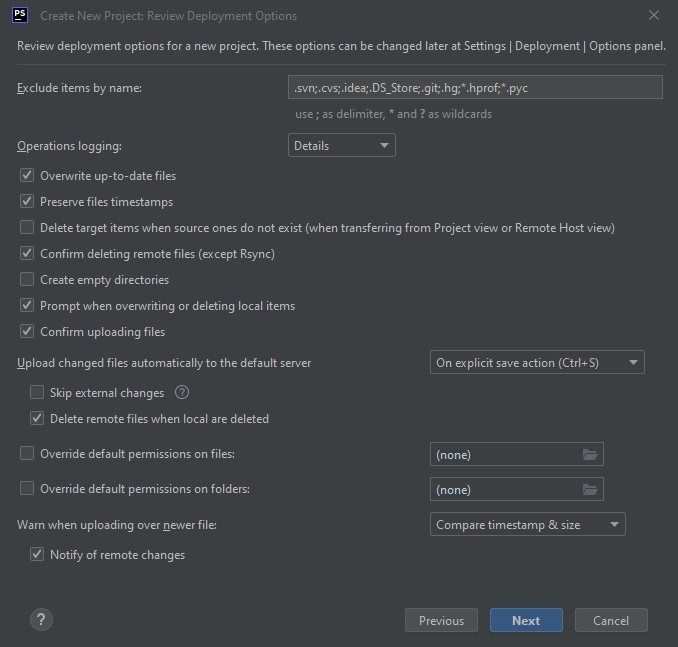
Появится такой экран:

На этом экране нам нужно указать несколько важных настроек:
- Upload changed files automaticaly to the default server ставим On explict save action (Ctrl+S). Эта настройка довольно коварная штука, нужно всегда держать в голове тот факт, что даже случайно удаленные файлы или папки при автоматической синхронизации с сервером — удаляются и там. Конечно будет предупреждение и поэтому я выставил как на скрине, у вас могут быть другие предпочтения.
- Wharn when uploading over newer file ставим Compare timestamp & size, а также выбираем галочку внизу Notify of remote changes. Эта настройка будет предупреждать вас при попытке перезаписать более новую версию файла, который был залит, например, вашим коллегой. В таком случае нужно мержить вашу локальную копию с копией на сервере.

В очередной раз нажимаем Next, и переходим к настройке доступа к серверу, с которым будем работать.
Настройка доступа к серверу
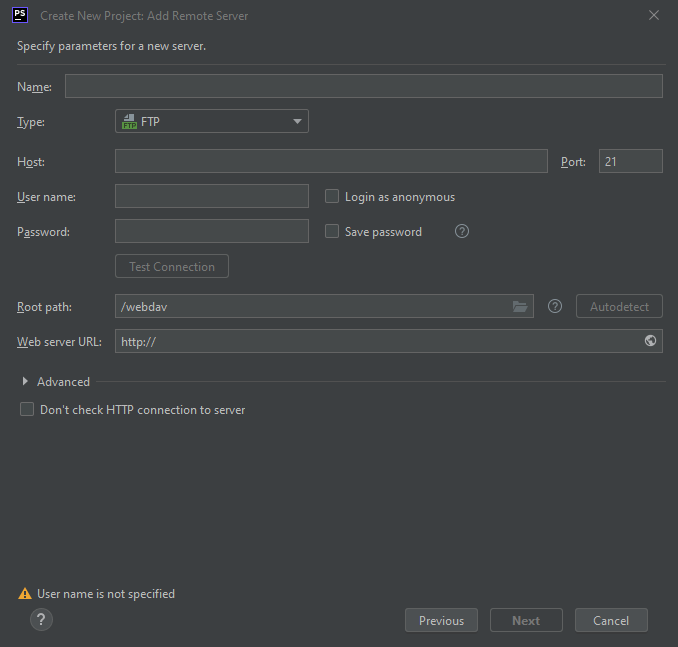
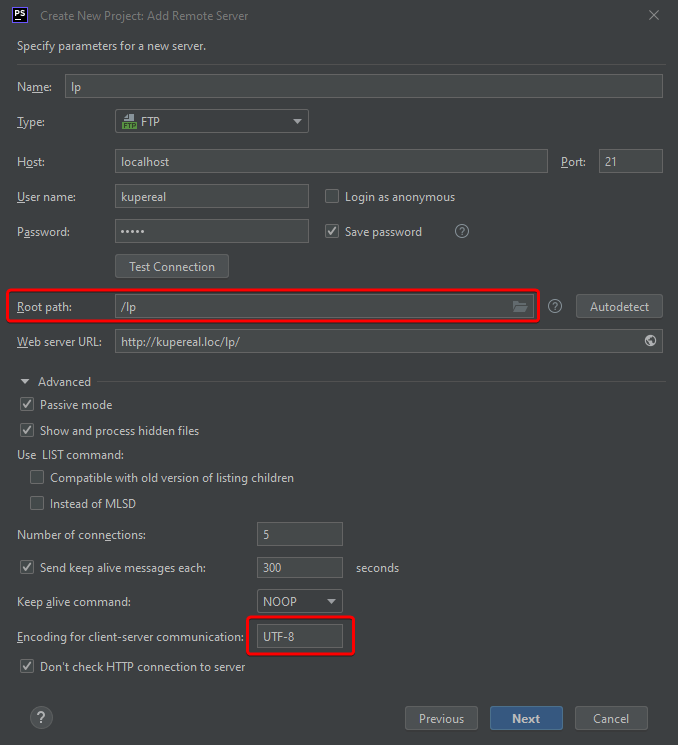
Видим настройки нового сервера. Тут вводим нужные пароли, название для серевера, как он будет отбражаться в списке в IDE, и не забываем нажать галочку Save password, если не хотите вводить пароль каждый раз при деплое. Подразумевается, что у вас простое FTP-соединение с сервером, если же вы используете SFTP (что правильнее), то вам нужно будет заполнить параметры SSH в отдельном окне, там уже указать либо пароль, либо путь до файла ключа.

Я не буду на всем этом заострять внимание, ибо я не блогер KtoNaNovenkogo.ru, и не пишу роман параллельно постигая сам материал. Все эти технологии, способы подключения к серверу, использование системы контроля версий и прочее, нужно осваивать вне контекста самой IDE, они потребуются любому разработчику.

Важные параметры я выделил на скрине, но у вас могут быть и свои предпочтения, например, отображать или нет скрытые файлы (под них попадает .htaccess). Обратите внимание, что я уже указал папку на сайте, которая мне нужна для работы. Это мой лендинг. Все настройки — ненастоящие, я сделал их специально для статьи в локальном сервере Open Server. Повторюсь, применять обычный FTP на боевом сервере крайне опасно!
Вообще, во всех примерах есть что убавить, есть что добавить к моим настройкам. У каждого проекта своя структура, способы подключения, вариантов слишком много, чтобы описывать каждую галочку.
Для проверки правильности введенных параметров можно нажать на кнопочку Test Connection и получим сообщение о том, правильные данные мы ввели или нет.
Нажимаем Next.
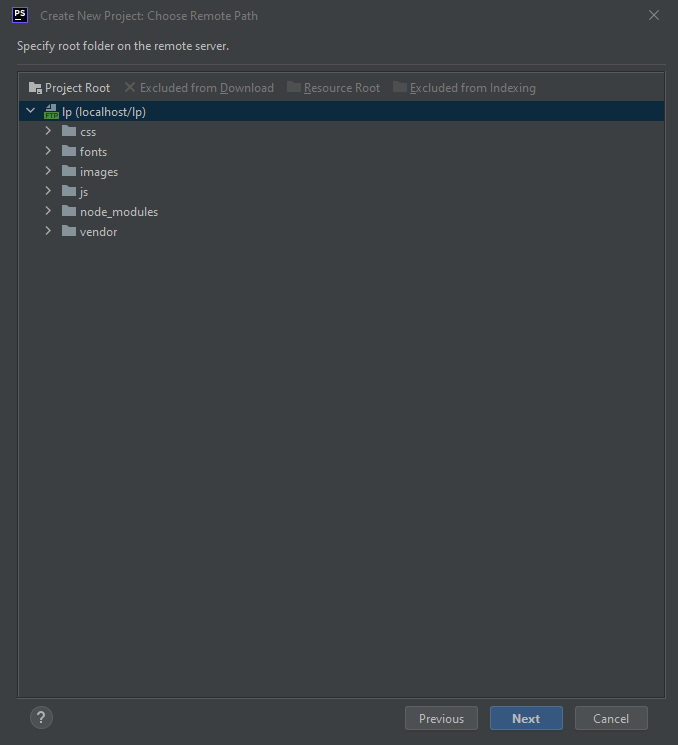
Видим список каталогов сервера, в моем случае директория с файлами уже была указана уровнем выше, но тем не менее нам нужно указать корень проекта (Project Root) в этом окне.

Мы выбрали нужный нам каталог, и теперь обозначаем его корнем с помощью кнопки на верхней панели. Не торопимся нажимать на Next.

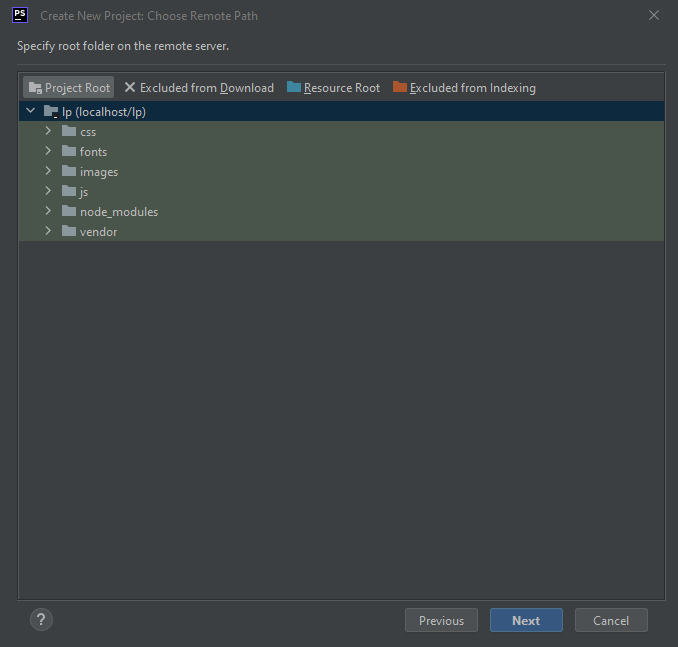
Папки приобретут зеленую подсветку. Это значит, что все они буду скачаны в локальную копию, а этого нам совсем не нужно (или нужно).
Как видно, у нас активировались дополнительные кнопки на панели сверху: Excluded from Download, Resource Root, Exluded from Indexing.
- Исключает каталог, все его подкаталоги и файлы из загрузки.
- Помечает каталог, как корень ресурса для подсказок, например, в css-файлах, когда прописываешь пути к картинкам.
- Исключает файлы выбранного каталога и все файлы подкаталогов из индексации после загрузки.
Как мы уже заверились выше, мы не будем скачивать весь сайт, поэтому нажимаем на кнопку Excluded from Download, затем Next и Create.
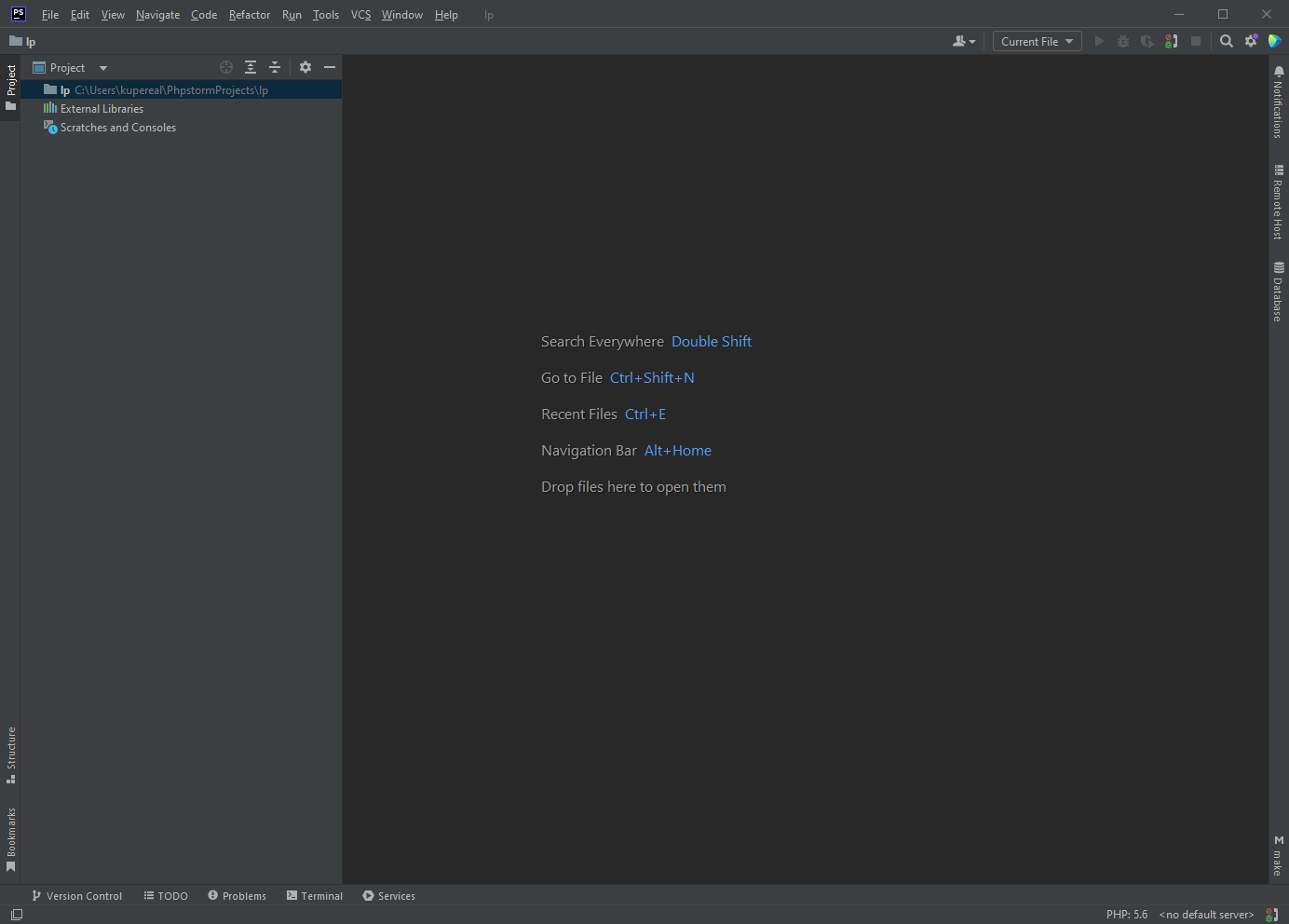
Красота, проект создан!
C этого момента надо нажимать на картинку, чтобы ее увеличить
Внимание! Проект может создаться, но не открыться окно с ним. В этом случае после перезапуска приложения нужно нажать на кнопку выбора уже имеющегося проекта и указать папку с проектом, по дефолту у меня это C:\Users\kupereal\PhpstormProjects\lp.
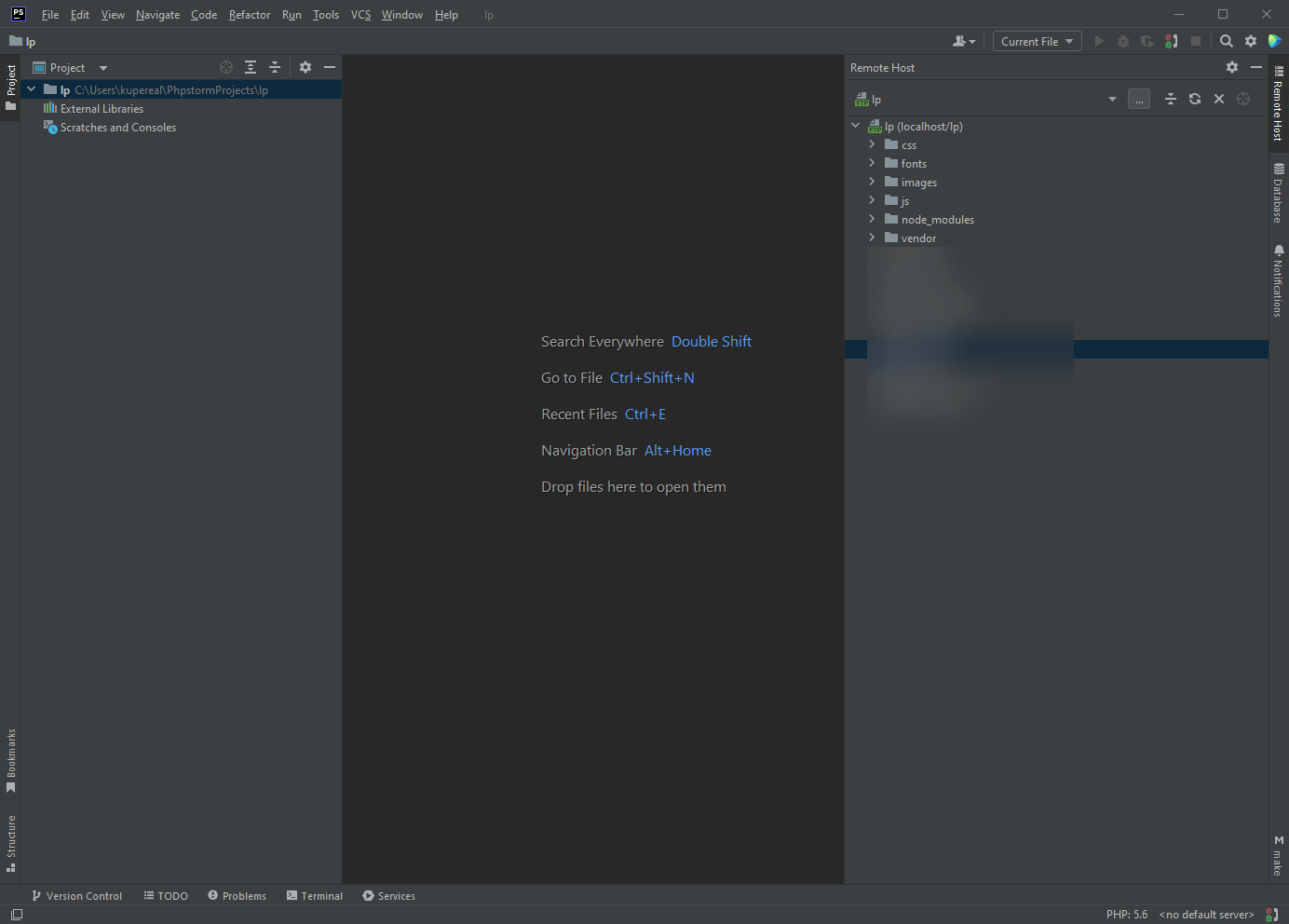
Но у нас по-прежнему нет файлов. Теперь нам доступна вкладка Remote Host справа на панельке:
Закачка нужных файлов и каталогов
Тут все просто — перетаскиваем нужные файлы или каталоги в локальный проект и редактируем их. По идее все сохраненки должны автоматически деплоиться на сервер, но у меня этого не произошло. Может потому, что это был кастрированный Open Server со своими закидонами, которому до своего собрата в macOS — MAMP PRO, как до луны пешком. Разбираться дальше нет никакого желания, подобные системы должны решать проблемы, а не создавать их.
Вместо счастливого финала
Честно говоря, я немного выдохся от статьи об этой IDE, которая и раньше казалась мне не интуитивно понятной и тормозной, в те времена я кодил на Codelobster или NetBeance… Есть похожая по идеологии на PhpStorm IDE под macOS — CodeKit.
Подобные IDE пытаются заменить собой сборщики проектов, которые используют консольные утилиты разработчика — это верно про CodeKit. Пытаются стать универсальной, громоздкой надстройкой над всеми установленными в системе инструментами разработчика типо Composer — это верно и про PhpStorm. Обслуживать разные конфигурации проектов они планируют через настраиваемые профили, а не конфиги. Многие предпочитают все это комбинировать, кому как удобнее.
Что же выбрать новичку? Установите Visual Studio Code и живите счастливо — мой вам совет. Или решайте все через консоль и конфигураторы (системы управления конфигурациями), а вместо IDE используйте обычный текстовый редактор вроде Vim или Sublime, и расширяйте его по надобности плагинами.
Вот такой неоднозначный конец.
- Настраиваем плагин Clearfy для WordPress - 05.06.2025
- Поднимаем веб-сервер на Ubuntu - 16.09.2024
- Переадресация домена на другой домен - 08.08.2023