Оглавление:
Статья последний раз была обновлена 07.11.2024
Чтобы специалист по Директу смог проанализировать настройки рекламной кампании и дать рекомендации по корректировке и устранению ошибок (провести аудит), ему нужно предоставить доступ к вашему аккаунту. Такой доступ дает возможность видеть все данные вашей рекламной кампании: объявления, список ключевых слов, статистику кампании.
Существует 2 варианта доступа к любому из сервисов Яндекса: непосредственно через ваш логин и пароль, или с помощью назначения так называемого представителя – «гостевого доступа».
Как правило все вышеупомянутые сервисы объединены в одном аккаунте, а значит войти в любой из них можно, указав свой логин и пароль от Яндекс аккаунта (https://passport.yandex.ru/) – того самого, где у вас почта) Ничего смешного, ведь многие называют аккаунт Яндекса просто почтой. Вошли в почту – вошли везде!
Как предоставить гостевой доступ к Яндекс.Директу?
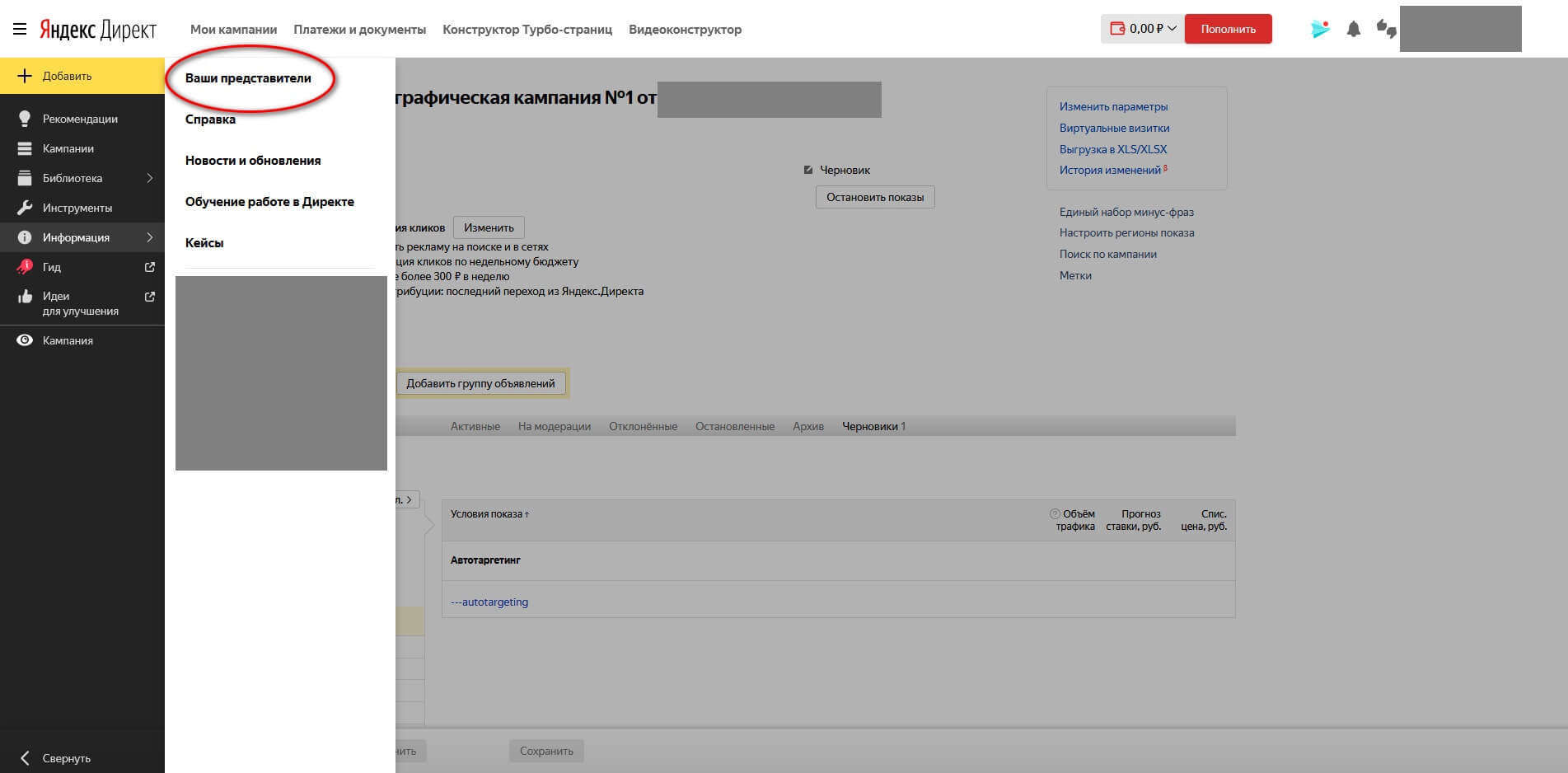
1 — Зайдите в ваш аккаунт Яндекс.Директ (https://direct.yandex.ru/) и нажмите последовательно на ссылки «Информация» → «Ваши представители» в левой боковой колонке.
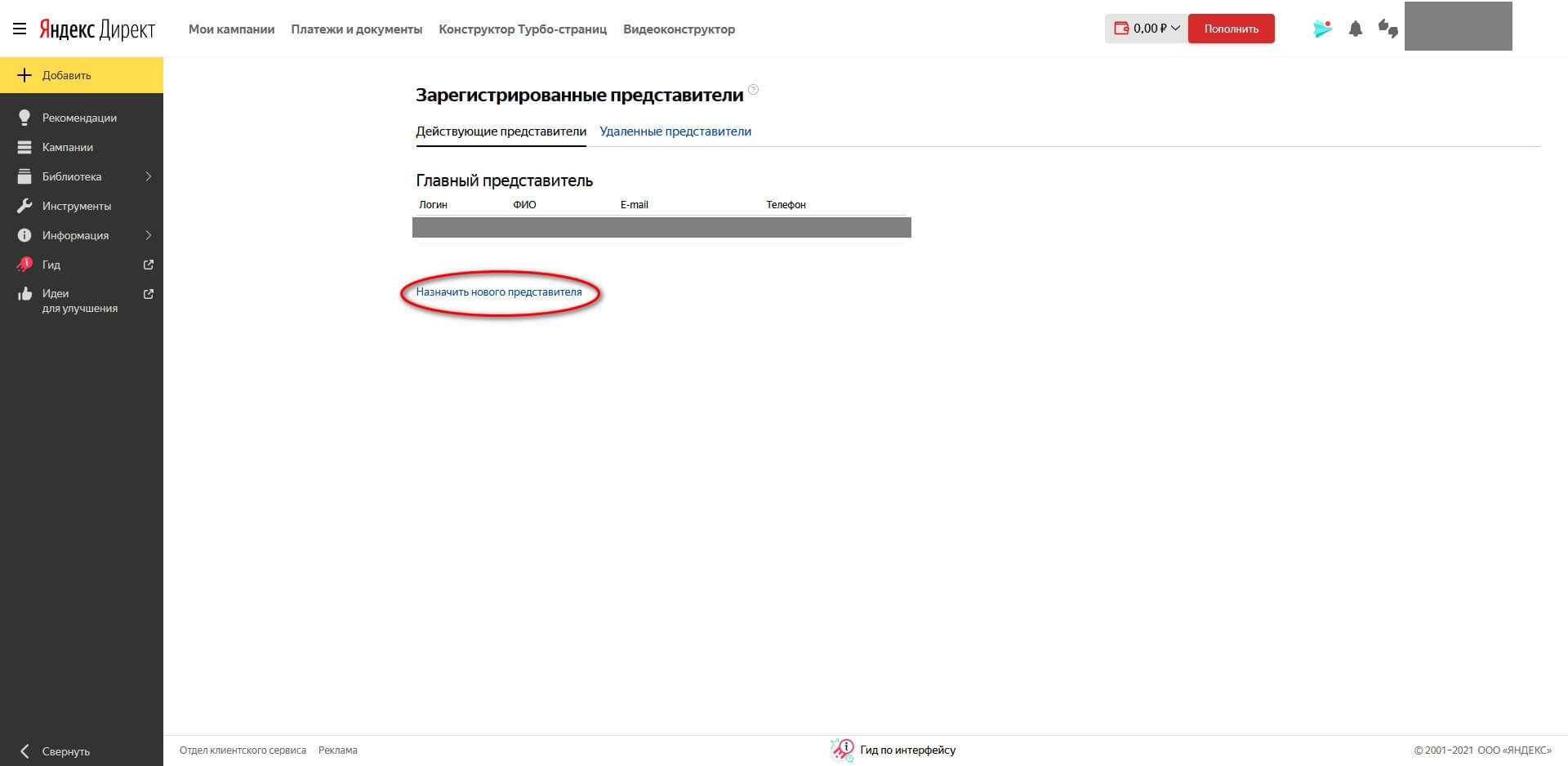
2 — На открывшейся странице «Зарегистрированные представители» нажмите на ссылку «Назначить нового представителя».
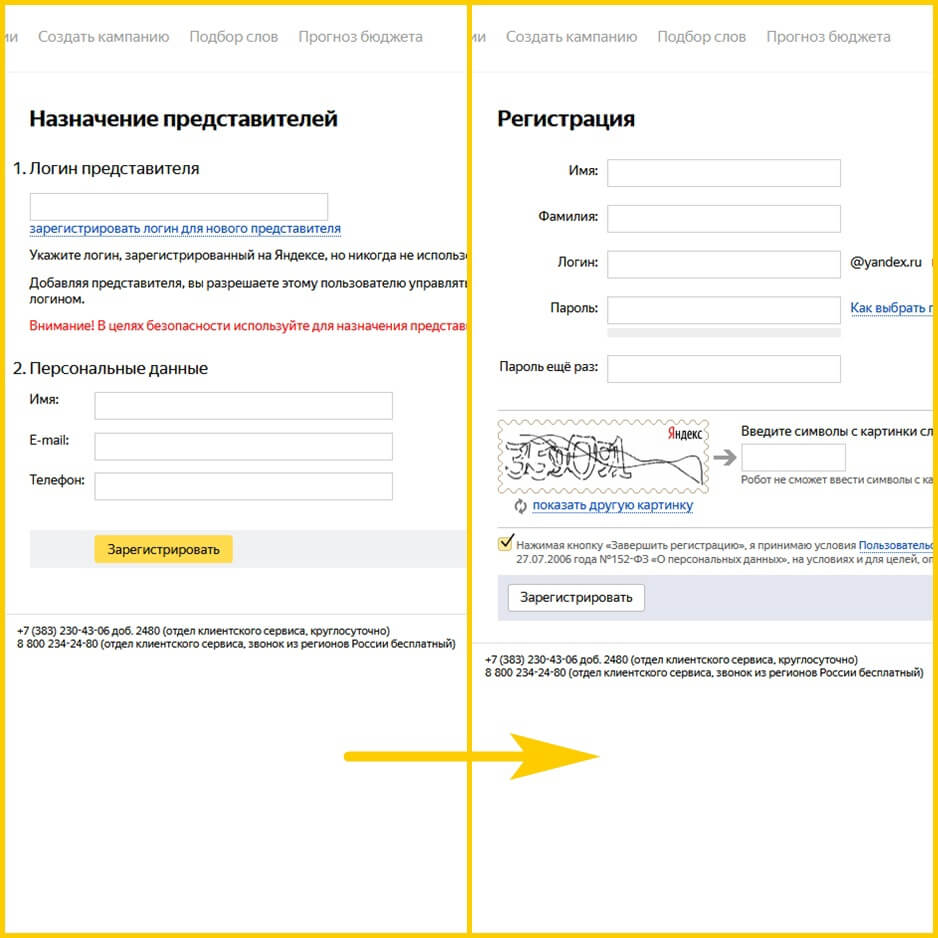
3 — Нажимаем на ссылку «Зарегистрировать логин для нового представителя». В поля вводим любые данные. Придумываем любое имя, логин, пароль.
4 — Далее пересылаете логин и пароль из последней формы своему директологу.
Наверняка ваш аккаунт Директа связан с Метрикой, ведь без доступа к последней невозможно грамотно оценить эффективность рекламной кампании:
- изучить статистику по рекламным переходам на сайт, вне зависимости от того были ли настроены UTM-метки;
- получить отчеты по конверсиям при условии, что были настроены хоть какие-то цели;
- оценить посещаемость в целом.
Выдать доступ к Метрике еще проще. Вы можете разрешить новому пользователю редактировать счетчик, либо же только просматривать статистику.
Как предоставить гостевой доступ к Яндекс.Метрике?
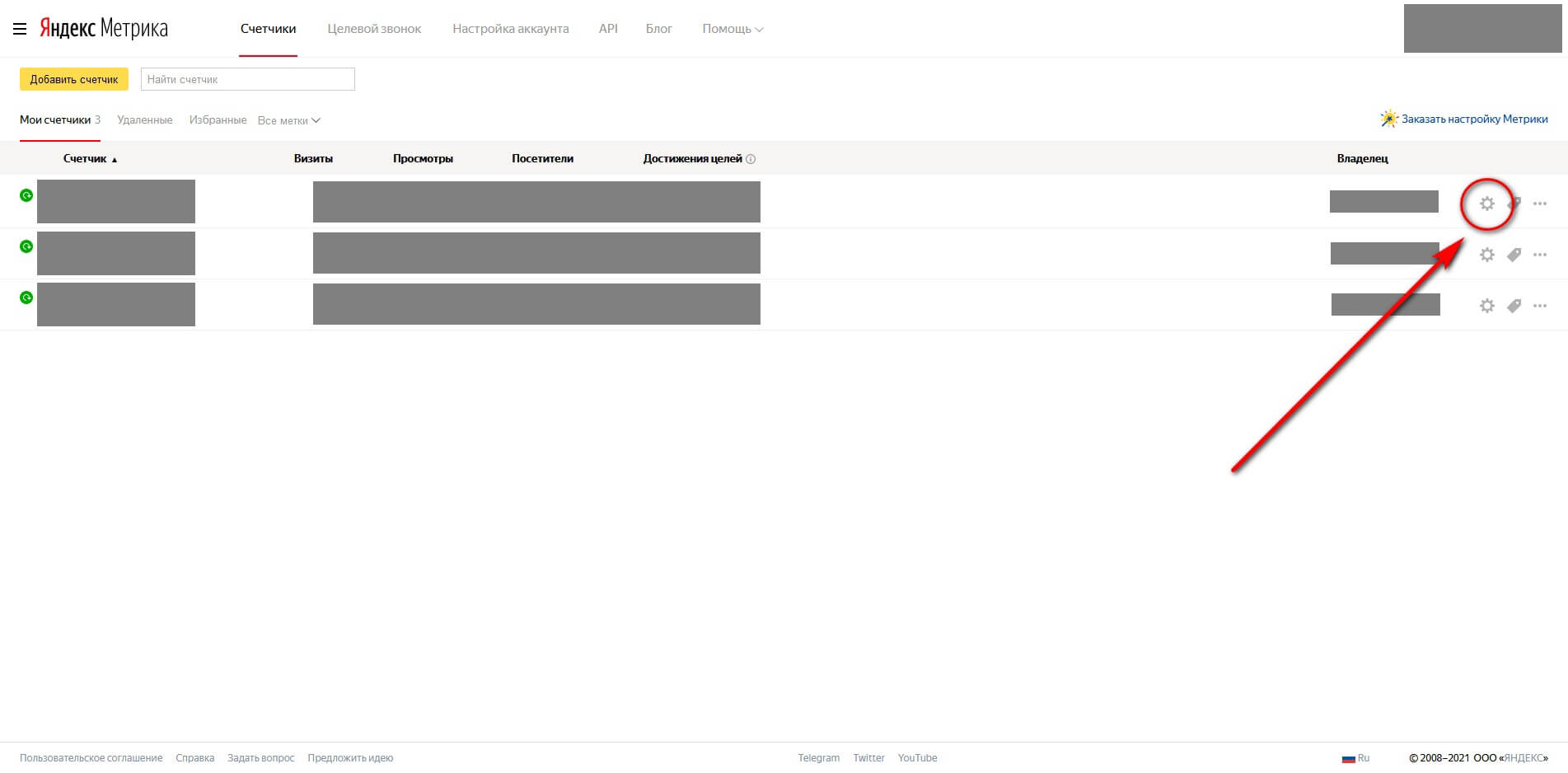
1 — Зайдите в ваш аккаунт Яндекс.Метрики (https://metrika.yandex.ru/). На странице со счетчиком(ми) перейдите в настройки.
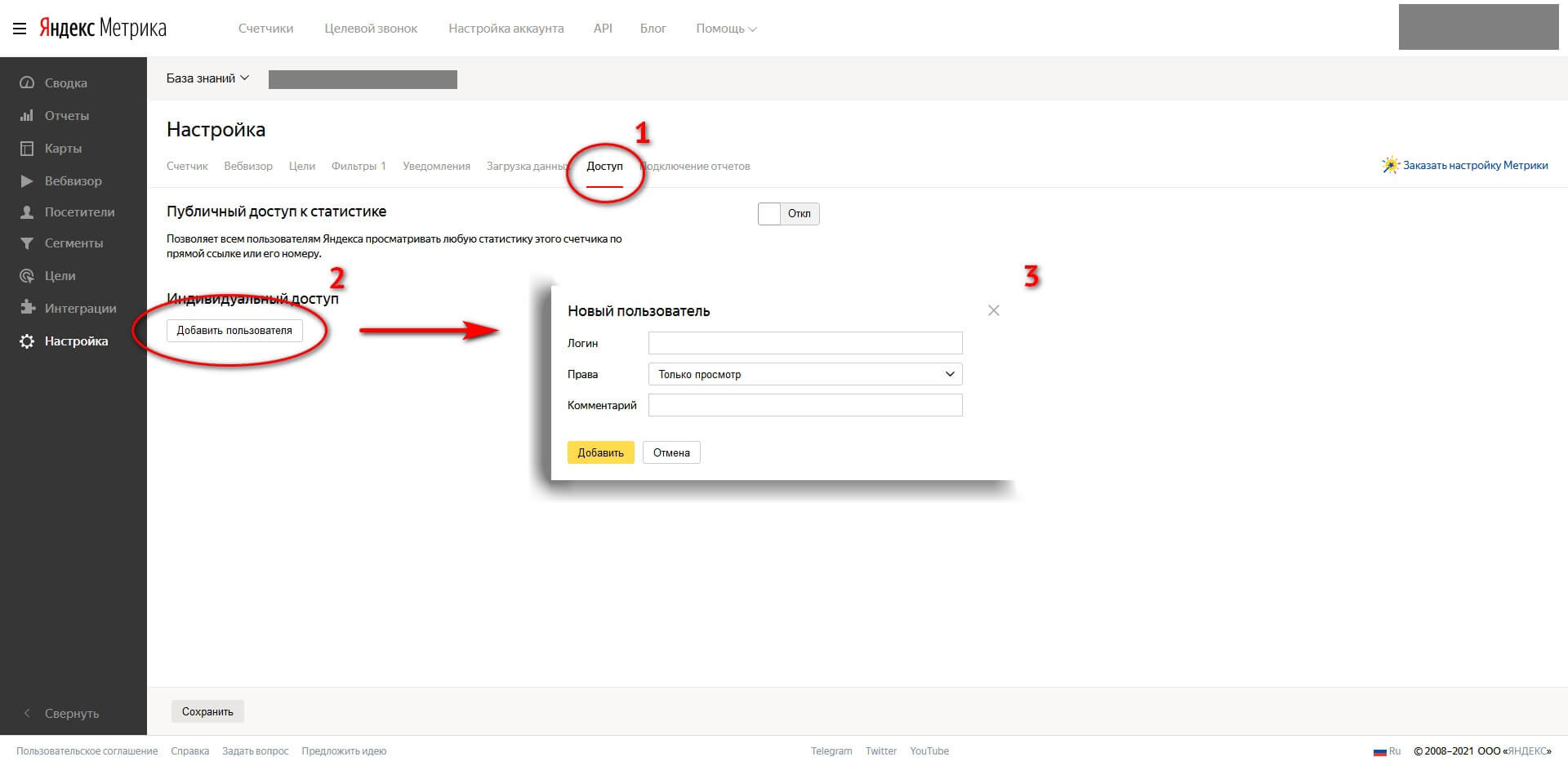
2 — Затем во вкладке «Доступ» нажмите на кнопку «Добавить пользователя».
3 — Указываете только логин аккаунта (без @yandex.ru и с учетом регистра), которому предоставляется доступ, и выберите его права: «Только просмотр» или «Редактирование». В данном случае можно указывать любой логин, как уже существующий, так и недавно созданный вами для доступа в Яндекс.Директ!
Вебмастер для директолога тоже необходим, и прежде всего для получения статистики сайта в поисковой выдаче. Необходимо спарсить все поисковые запросы, с так называемой органики, чтобы вычленить «популярные» запросы или страницы сайта и не тратить на них рекламный бюджет в Директе. Это только один из примеров, бывают и другие ситуации, пожелания и прочее. Например, наоборот усилить рекламой (повысить) позиции некоторых проседающих на поиске страниц. Вебмастер, конечно, не единственный источник таких данных и далеко не самый исчерпывающий, ваши SEO-оптимизаторы могли использовать и другие сервисы или программы, но, чтобы не усложнять подготовительный процесс и оставаться в одной экосистеме Яндекса, проще парсить из Вебмастера.
Как предоставить гостевой доступ к Яндекс.Вебмастеру?
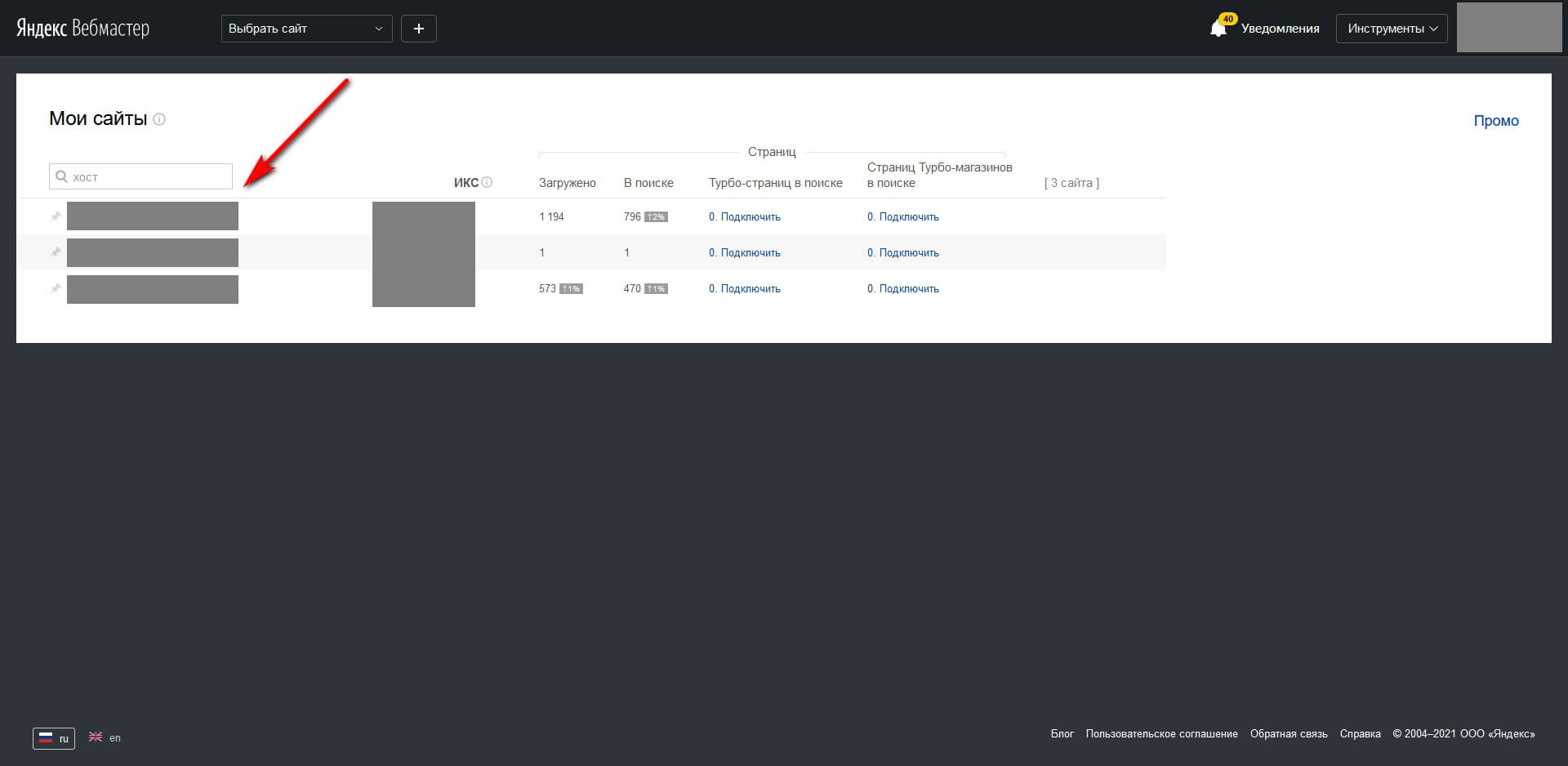
1 — Зайдите в ваш кабинет в Яндекс.Вебмастере (https://webmaster.yandex.ru/) и выберите искомый сайт.
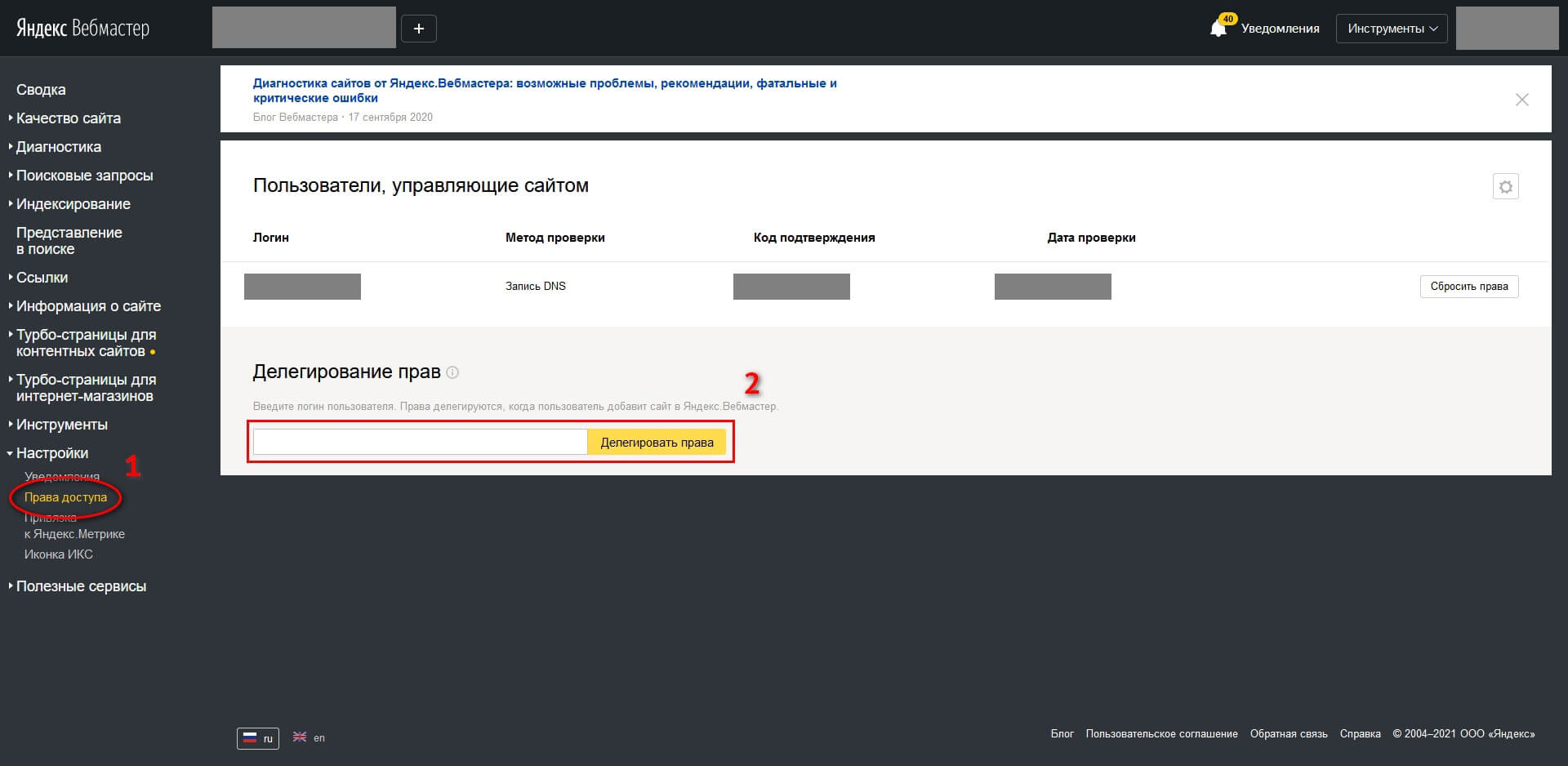
2 — В выпадающим списке «Настройки» находим и нажимаем на пункт «Права доступа».
3 — Вы увидите список всех пользователей, которые имеют доступ к ресурсу. Права на управление настраиваются на этой же странице в поле «Делегирование прав». Вам нужно просто вписать туда логин пользователя (также без @yandex.ru), которому вы хотите предоставить доступ. Это будет полный доступ, вариантов выбора просто нет. Важно, чтобы аккаунт пользователя уже был в Яндексе. Закрепление делегирования происходит после того, как приглашенный пользователь добавит сайт уже у себя в аккаунте.
4 — После того, как специалист посмотрел всю необходимую информацию или выставил необходимые настройки, можно сбросить права доступа, нажав на кнопку «Сбросить права». Не перепутайте строки с пользователями и не сбросьте собственные права!
Надо понимать, что любой специалист может создать в Яндексе новый аккаунт для клиента и передать ему все доступы по окончании работ или сотрудничества. Также директолог может размещать рекламу через свой персональный аккаунт, но при таком варианте уже клиент будет получать гостевые доступы.
Тут есть свои плюсы и минусы:
- если у директолога несколько клиентов, то он никогда не передаст полный доступ к аккаунту одному из них, хотя сами рекламные кампании и данные метрики легко выгружаются и перекидываются на другой аккаунт;
- необходимо будет получить доступ и к программному коду рекламируемого сайта, как минимум для установки Google Tag Manager (это может потребоваться в любом случае);
- чтобы подключить к сайту «сторонний» Вебмастер и Метрику нужно пройти валидацию, а если заказчик захочет потом создать свои аккаунты придется ее снова проходить;
- можно связывать метрику заказчика со сторонним аккаунтом в директе, но даже при таком сценарии все равно придется передавать средства для рекламных нужд непосредственно исполнителю без каких-либо гарантий де-юре, ибо подписывать расписки никто не будет, да и пополнение баланса, проходящее через посредника, будет сулить задержки и проволочки, которые могут негативно сказаться на характеристиках рекламной кампании.
Одним словом, у этого пути много сложностей и избирать его стоит только если заказчик или его представитель готов активно решать все эти вопросы совместно с директологом. Получается, заказчику проще всегда передавать логин и пароль на имеющийся в Яндексе аккаунт, ведь тотальный контроль в любом случае остается за тем, у кого есть доступ к указанному при регистрации мобильному телефону.
- Настраиваем плагин Clearfy для WordPress - 05.06.2025
- Поднимаем веб-сервер на Ubuntu - 16.09.2024
- Переадресация домена на другой домен - 08.08.2023